ラインコントロール(図形)
ラインコントロールは図形に含まれるコントロールで、フォームに線を引くことができます。
1.ラインコントロールを使ってみます。コントロールビューから、図形のラインコントロールを選択します。

2.フォーム上で、ラインの始点としたい位置にマウスを合わせてクリックします。これでラインの始点が決まるので、今度はラインの終点としたい位置にマウスを合わせてクリックします。
左のあたりから、右に向かって引いてみます

ラインが引けました

同じ要領で、ラインを数本引いて練習してみてください。
3.次に、ラインをマウス操作で編集してみます。ここで、動かしたい側のマークをマウスでドラッグすると、ラインの端を移動させることができます。
右端をつまんで引き下げると、ラインが斜めになりました

また、ラインの形を変えずに移動させたい場合には、ラインをマウスでドラッグすると、任意の場所に移動することができます。
中央のあたりをつまんで下にドラッグしてみます

ラインが下に移動しました

|
フォームに貼り付けたコントロールや、フォームそのもののことを総称して、「オブジェクト」と呼びます。以降、フォームに貼り付けたコントロールの実体のことをオブジェクトと呼ぶことにします。 |
|
オブジェクトが選択された状態でキーボードから矢印キーを入力すると、対象のオブジェクトを目的の方向に移動させることができます。この操作は、グラフィック画面を描く際の微調整として頻繁に行います。 |
4.今度は、ラインをプロパティ操作で編集してみます。前項のマウス操作と別にラインの位置移動や始点・終点の変更は、プロパティビューからも変更できます。
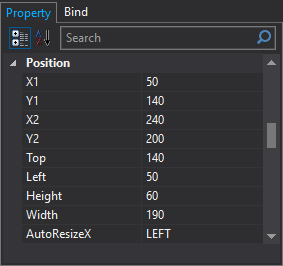
編集したいラインオブジェクトを選択状態にしてから、プロパティビューからHeight(高さ)、Left(左端)、Top(頂点)、Width(幅)に、画面上での座標値を直接入力できます。
変更前のラインの状態

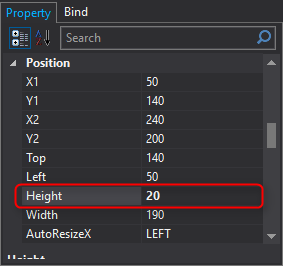
変更前のプロパティ

ここで、Heightを20に変更してみます。

変更前に比べて、ラインの縦幅が狭くなりました

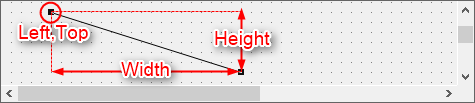
この様に、座標値を直接指定することでオブジェクトを編集することができます。ラインコントロールの座標値を理解するには、見えない四角形の対角線が実線になっているものとしてイメージしてみてください。四角形の左端(LeftとTop)の座標と、それを起点とした高さ(Height) 及び 幅(Width)が、ここで指定する座標値になります。

5.ラインの色を変更してみます(プロパティ編集)。
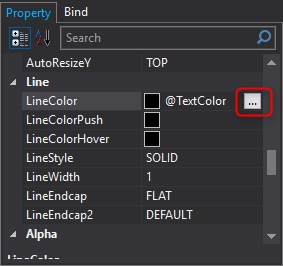
プロパティ編集によってラインの色を変更してみます。まず、ラインの色を変更してみます。ラインオブジェクトを選択状態にして、プロパティビューからLineのLineColorの入力枠をクリックします。すると、選択ボタン「・・・」が表示されるので、マウスでクリックします。

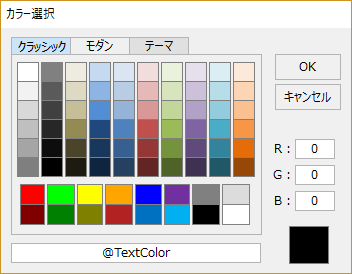
カラーパレットが表示されました。パレットから目的の色を選択するとラインの色が変わります。

|
プロパティの編集はプロパティビューからの編集以外に、コントロールのダブルクリックによって表示されるプロパティダイアログからも行うことができます。 |
|
カラーパレットからの色選択以外にも、RGB値をそのまま入力することでも色指定が可能です。 例)赤色:#FF0000、 緑色:#00FF00、 青色:#0000FF |
6.ラインのスタイルを変更してみます(プロパティ編集)。
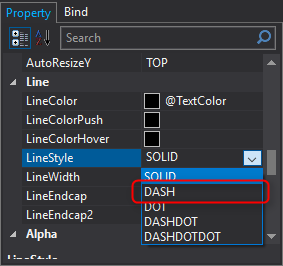
次に、ラインのスタイルを変更してみます。スタイルとは、直線や破線といった、ラインの体裁のことです。ラインオブジェクトを選択状態にして、プロパティビューからLineのLineStyleを変更します。デフォルトではSOLIDになっているので、ここではDASHを選択します。

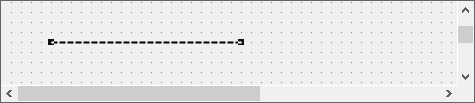
ラインの体裁が破線に変わりました。以下は、分かり易くする為、LineWidthを2に設定しています。

7.ラインのスタイルを変更してみます(プロパティ編集)。
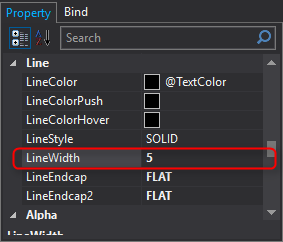
次に、ラインの太さを変更してみます。変更したいラインオブジェクトを選択状態にしてから、プロパティビューからLineのLineWidthを変更します。デフォルトでは“1”になっているので、ここでは“5”を入力してみます。

ラインの太さが変わりました

|
四角形や多角形などのコントロールが持つプロパティのうち、コントロールの境界線の色や、境界線の太さなどの考え方は、概念的にはここで紹介したラインコントロールと同等です。 |