概要
グラフ内にペン表示とは別に直線のラインを表示することができます。例えば、上限値や下限値のラインを設けることで、データが範囲内に収まっているかどうかを確認できるようになります。

カスタマイズ例
グラフにラインを追加する方法は2つあります。
1)ペングループに対してグループラインを追加する
2)ペンに対してペンラインを追加する
1)グループラインの追加
グループに対してグループラインを追加するには、「AddGroupLine」メソッドを使用します。
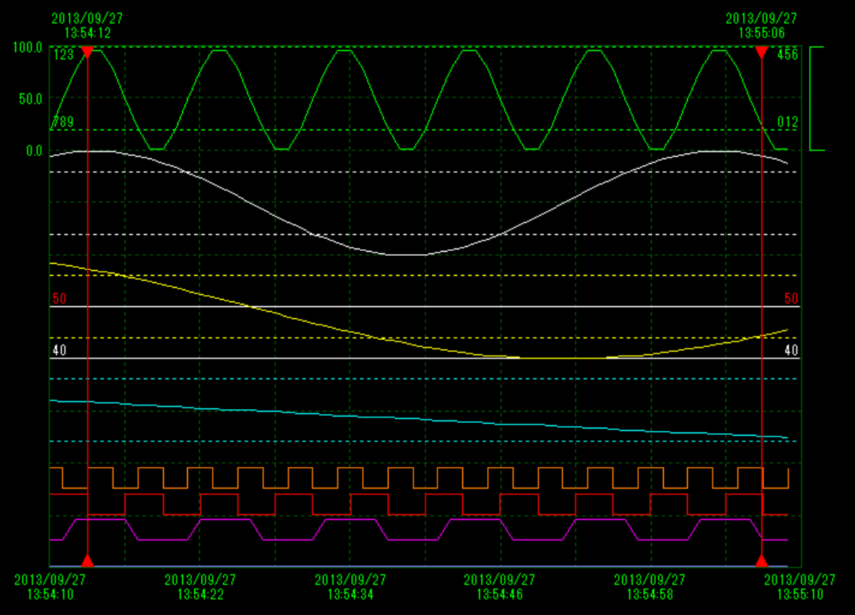
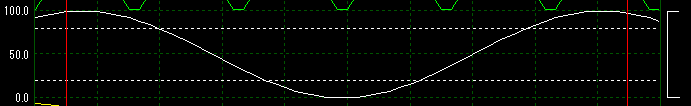
以下のスクリプトは、トレンド画面上に配置した任意のボタンのOnMpuseUpイベントから、フォーム上のグラフコントロール「Graph」に対して、AddGroupLineメソッドで2本の白い実線を追加し、かつ、上のラインは左右に赤字で「50」と表示し、下のラインにはラインと同色(つまり、白字)で「40」と表示しています。
本メソッドの詳細は、「AddGroupLine」を参照してください。
ボタンのスクリプト例)
event OnMouseUp(button)
{
parent.Graph.SelectGroup(1);
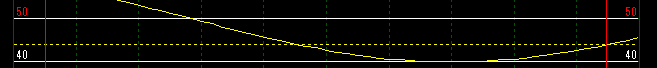
parent.Graph.AddGroupLine(50, "", "SOLID", 1, "50", "50", "#FF0000");
parent.Graph.AddGroupLine(40, "", "SOLID", 1, "40", "40");
}

2)ペンラインの追加
ペンに対してペンラインを追加するには、「AddPenLine」メソッドを使用します。
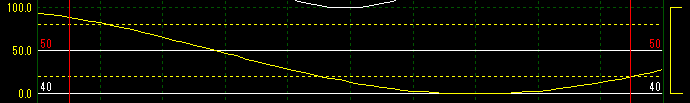
以下のスクリプトは、トレンド画面上に配置した任意のボタンのOnMpuseUpイベントから、フォーム上のグラフコントロール「Graph」に対して、現在表示中のペンのうち1番から4番までのペンに対して、ラインを2本ずつ表示しています。
本メソッドの詳細は、「AddPenLine」を参照してください。
ボタンのスクリプト例)
event OnMouseUp(button)
{
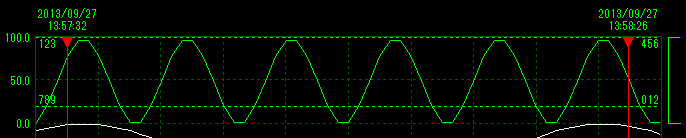
parent.Graph.AddPenLine(1, 100, "", "DOT", 1, "123", "456", "", "LOWER");
parent.Graph.AddPenLine(1, 20, "", "DOT", 1, "789", "012", "", "UPPER");
parent.Graph.AddPenLine(2, 80);
parent.Graph.AddPenLine(2, 20);
parent.Graph.AddPenLine(3, 80);
parent.Graph.AddPenLine(3, 20);
parent.Graph.AddPenLine(4, 80);
parent.Graph.AddPenLine(4, 20);
}
ペン1)

ペン2)

ペン3)

ペン4)