画面ライブラリをプロジェクトに追加
画面ライブラリとは、機能単位に構築済みのフォームなどが一式でセットになったライブラリです。画面ライブラリを追加することで、そのライブラリが持つ機能を利用する事ができます。
1.下図の「ライブラリ」タブをクリックして、ライブラリ選択画面を表示します。

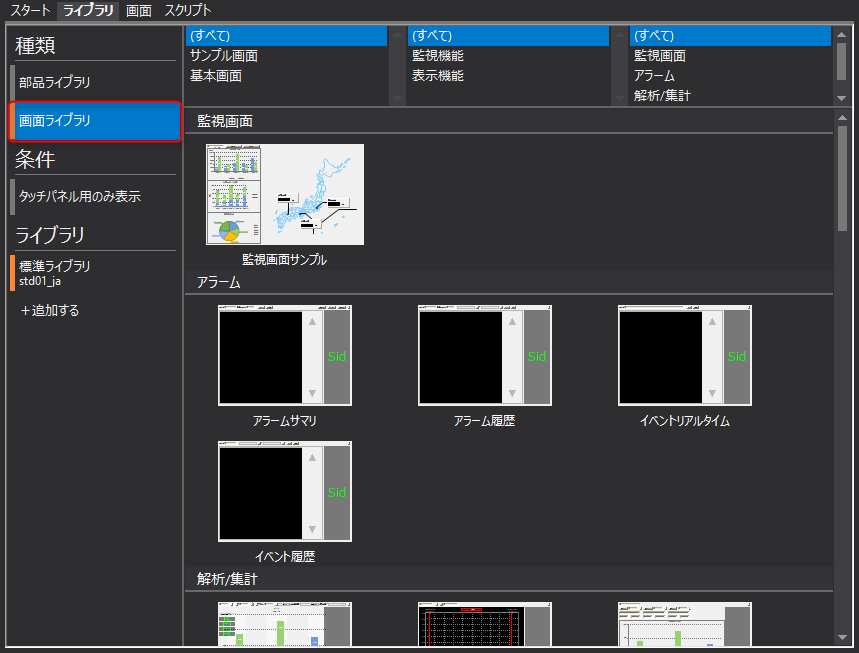
2.ライブラリビューの種類より、画面ライブラリを選択します。右側のライブラリ選択画面が表示されます。

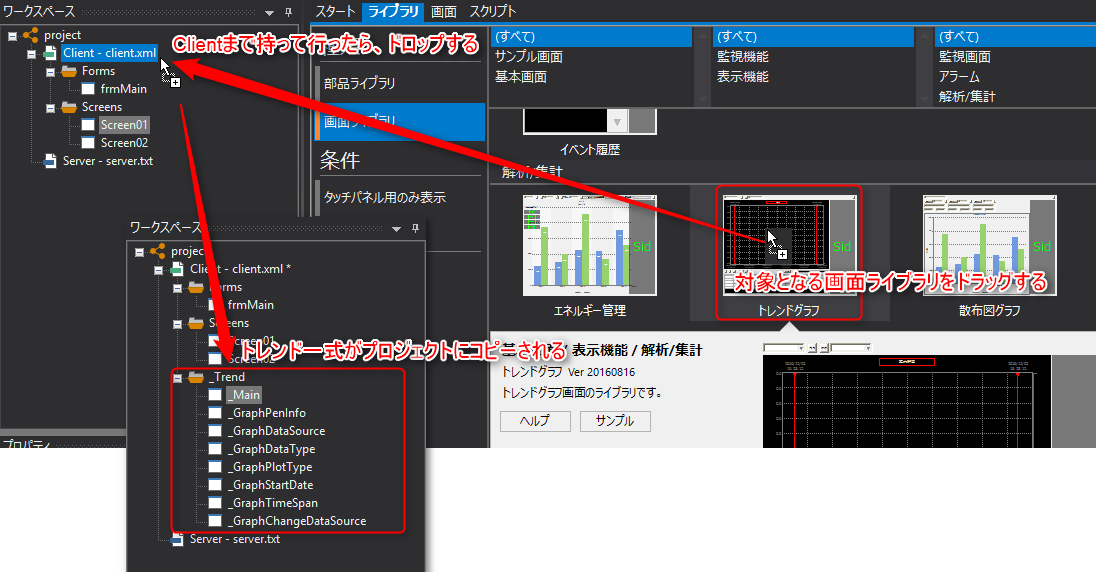
3.画面ライブラリの中から、取り込みたい画面ライブラリを選択しドラッグして、ワークスペースの「Client」部分までドラッグしたまま移動させてドロップします。今回はトレンドグラフの画面ライブラリを選択してドラッグ&ドロップします。トレンドの画面ライブラリ一式がプロジェクトにコピーされます。

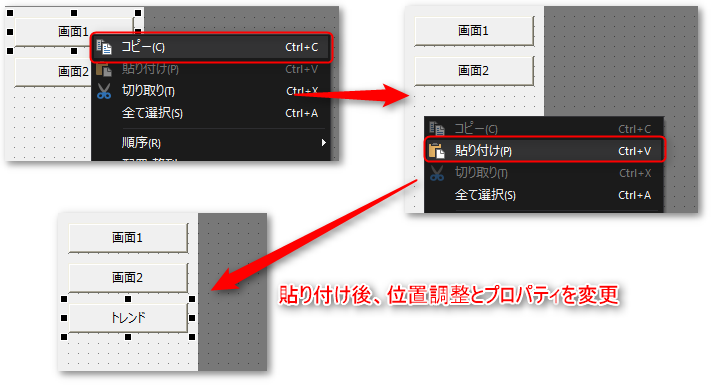
4.画面ライブラリを呼び出すボタンを追加します。「Forms._frmMain」フォームの「btnScreen1」を右クリックして「コピー」して、フォームの空いているスペースで右クリックして「貼り付け」を選択してボタンを追加します。貼り付け後、追加したボタンのプロパティを変更して下さい。

プロパティ名 |
設定内容 |
プロパティ概要 |
||
名前 |
btnScreen3 |
コントロールの名前 |
||
コメント |
_Trend._Main |
コメント。ここでは、表示するフォーム名を指定する為にコメントプロパティを使用します。
|
||
テキスト |
トレンド |
ボタン表面のテキスト |
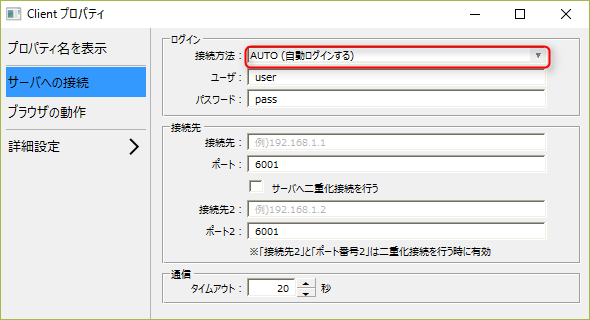
5.Panel Browserで各種機能を実行させるには、Panel Serverにログインしている必要があります。今回は以下のルートプロパティを変更して起動時にログインするように設定します。ワークスペースビューの「Client」を右クリックして「プロパティ」を表示します。以下の接続方法部分を「AUTO」とします。

画面ライブラリのアクション・イベントをプロジェクトに追加
画面ライブラリの種類により、Panel Server側で必要となるアクションやイベントの設定内容が異なります。画面ライブラリを利用するために必要となるアクションやイベント設定の追加方法については、画面ライブラリを選択する際に表示される「ヘルプ」ボタンから、各画面ライブラリのヘルプを表示して参照することができます。また、各画面ライブラリにはサンプルプログラムが付属しており、サンプルプログラムから必要なアクションとイベントをコピーして取り込む事ができます。
ここでは、トレンドのアクション・イベントをサンプルプログラムからコピーする方法をご紹介します。
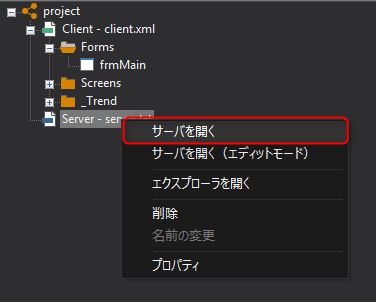
1.Panel Editorのワークスペースビューより、「Server」を右クリックして「サーバを開く」をクリックします。Panel Serverが起動します。

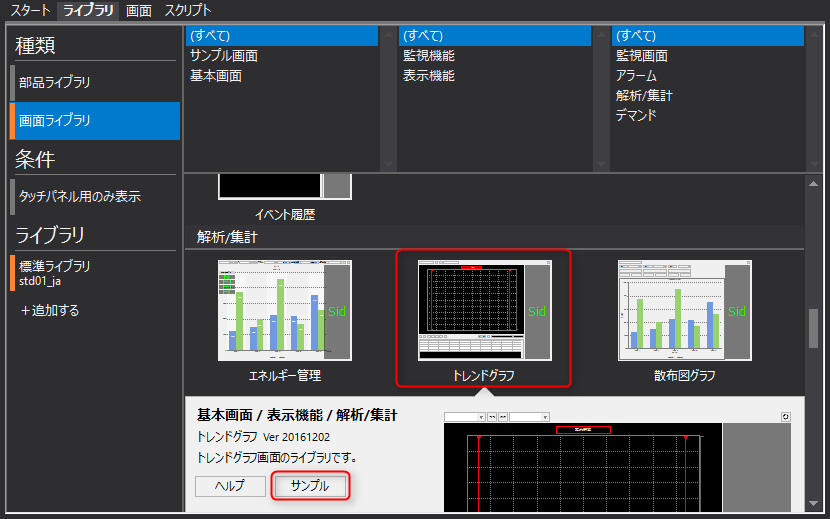
2.次に現在開いているPanel Editorのライブラリタブを選択して、ライブラリ選択画面を表示します。画面ライブラリを追加した際と同様の手順で「トレンド」の画面ライブラリを表示・選択します。「サンプル」ボタンをクリックするとトレンド画面ライブラリのサンプル画面が別のPanel Editorで表示されます。

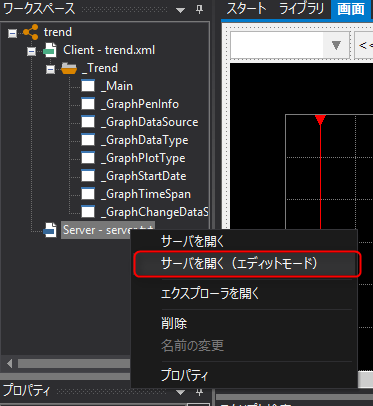
3.新しく表示したサンプルのPanel Editorのワークスペースビューより「Server」を右クリックして「サーバを開く(エディットモード)」をクリックします。サンプルのPanel Serverを編集モードで起動することで、Panel Serverが2つ起動している状態となります。

|
Panel Serverのエディットモードでは、編集のみが許可されたモードで「オンライン実行」などができない状態で起動されます。 |
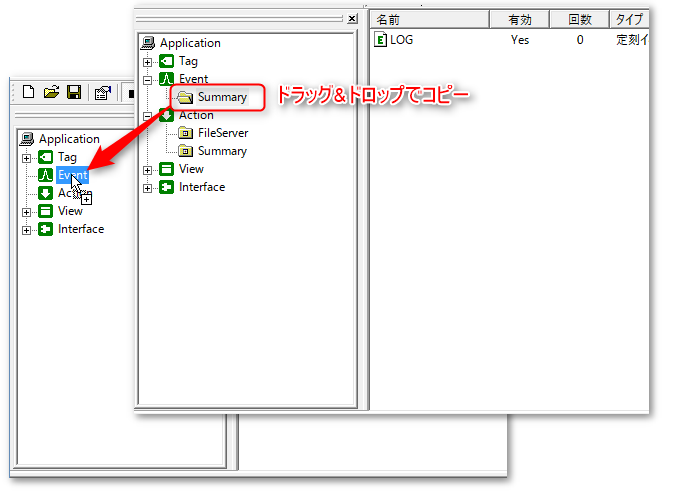
4.2つのPanel Server間のアクション・イベントのコピーは、ドラッグ&ドロップでコピーします。まず、サンプル側のEventの「Summary」をまるごとドラッグ&ドロップで「Event」にコピーします。

|
アクション・イベントの右クリックによるコピー/貼り付け操作は、同一のPanel Server内でのみ行うことができる操作となっています。異なるPanel Server間でのコピーは、ドラッグ&ドロップで行う必要があります。 |
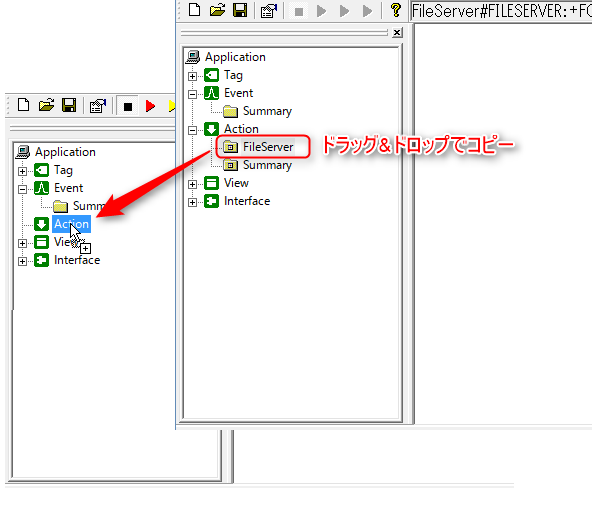
5.続いて、アクションの「FileServer」「Summary」も同様の手順でサンプル側からドラッグ&ドロップでコピーします。2つまとめてのドラッグはできないため、一つずつコピーしてください。

|
Rev7にて、公開フォルダ機能が追加になりFileServerアクションは登録しなくても動作が可能となりました。 |
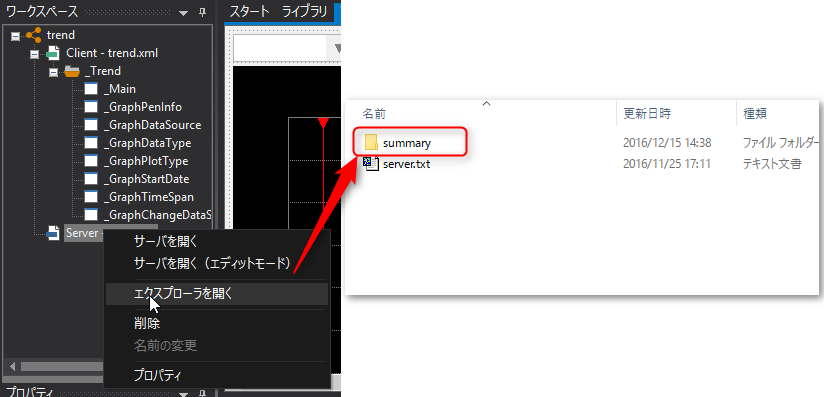
6.サンプルのPanel Editorのワークスペースビューの「Server」を右クリックして、「エクスプローラを開く」をクリックして、サンプルプログラムの「serverフォルダ」内にある「summary」フォルダをコピーし、今回作成したプロジェクトフォルダの「serverフォルダ」へまるごとコピーします。

7.トレンドグラフの対象データの登録については、「基本編」を参考にしながら行ってください。
8.アクション及びイベントをコピーしたらPanel Serverの保存ボタンによりサーバ設定ファイルを保存し、サンプルのPanel Server及びPanel Editorを閉じてください。
|
各画面ライブラリに必要なアクションは「ライブラリリファレンス」を参照して下さい。 |
動作確認
追加したトレンドグラフを実際に動かしてみます。
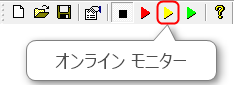
1.Panel Serverをオンラインモニターにします。

2.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

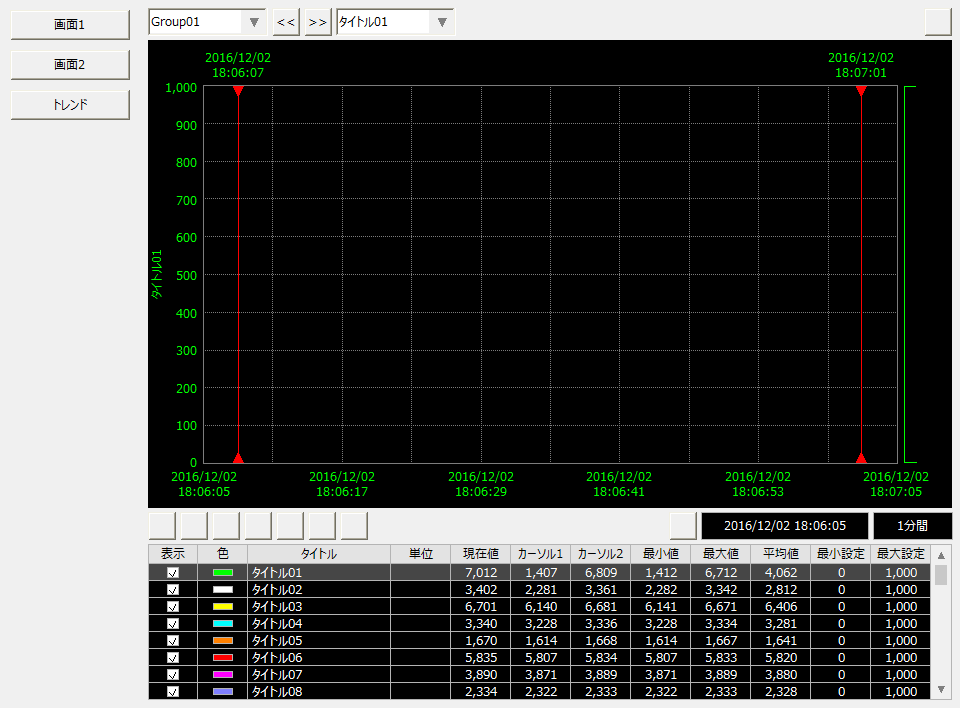
3.実行画面で「トレンド」ボタンをクリックして、トレンドグラフが表示されることを確認します。トレンドの登録方法やデータソースの登録については、「入門基礎」を参照下さい。

|
画面ライブラリは、Panel Serverのアクションと連携して動作します。Panel Serverのアクション・イベントの登録が正しく行われていないと意図しない動作となりますので、各画面ライブラリのヘルプを参考に必要なアクション・イベントを登録して下さい。 |