サンプルのダウンロード
このページで紹介されている設定例には、サンプルが用意されています。
サンプルは以下からダウンロードすることができます。
IE11以前のバージョンを利用する場合
IE11以前のバージョンを使用する場合、クライアントのファイルに本ページで説明する設定を行う必要があります。
設定内容を要約すると、作成中の監視画面とは別にフレーム用の画面を別途作成し、フレーム用画面にウェブブラウザコントロールを張り付けて、ウェブブラウザコントロールを介して監視画面を呼び出すようにする必要があります。
|
本ページで説明する設定を行わなかった場合、エディットボックスコントロールに入力ができないなどの問題が発生する場合があります。一方で、本項の設定を行う事により、以下の現象が発生します。
•IE のタブで異なるページを表示することができない •ブラウザの位置を移動させた場合、ウェブブラウザコントロールが移動に追従できず取り残される場合がある(残像が残る)
上記の問題を避けたい場合は、本ページで紹介した方法を使用せずに、IEのバージョンを11以降にするか、IE以外のブラウザを使用する方法があります。IE以外のブラウザを使用する場合は、ActiveXの使用が可能な、IEと互換性のあるブラウザである必要があります。
|
設定手順は以下のとおりです。
以下の記述では、作成中のクライアント画面を監視用画面(dialog.xml)として説明します。
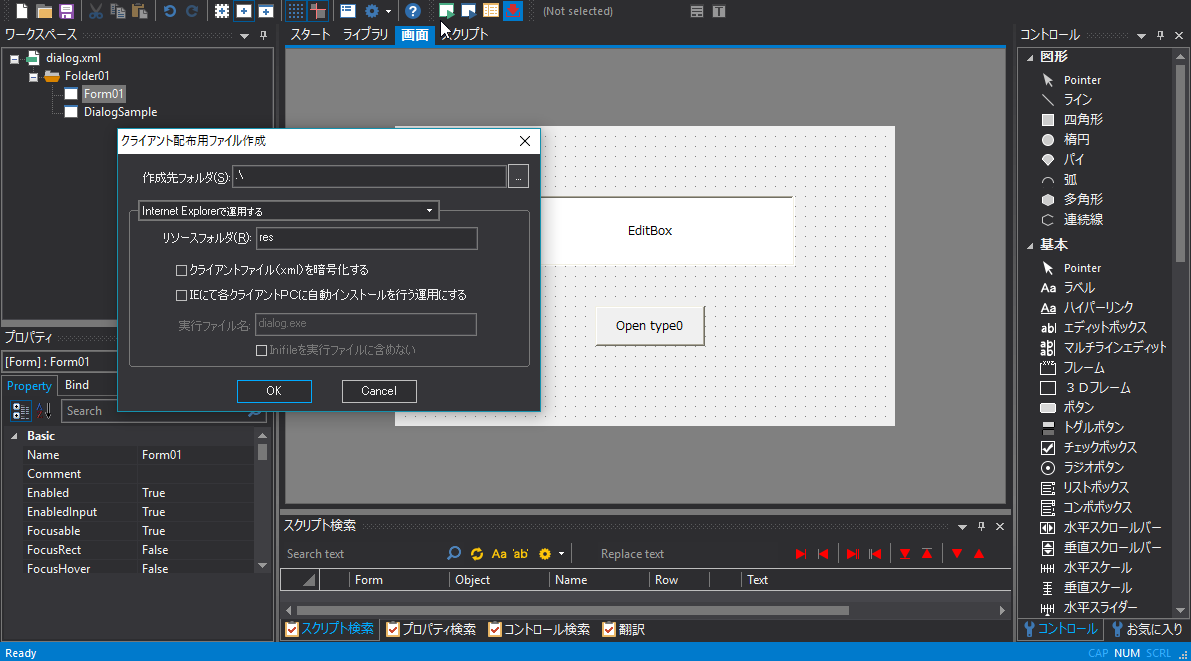
1.作成中のクライアント画面について、セットアップ機能によりHTMLファイル(dialog.html)を作成します。

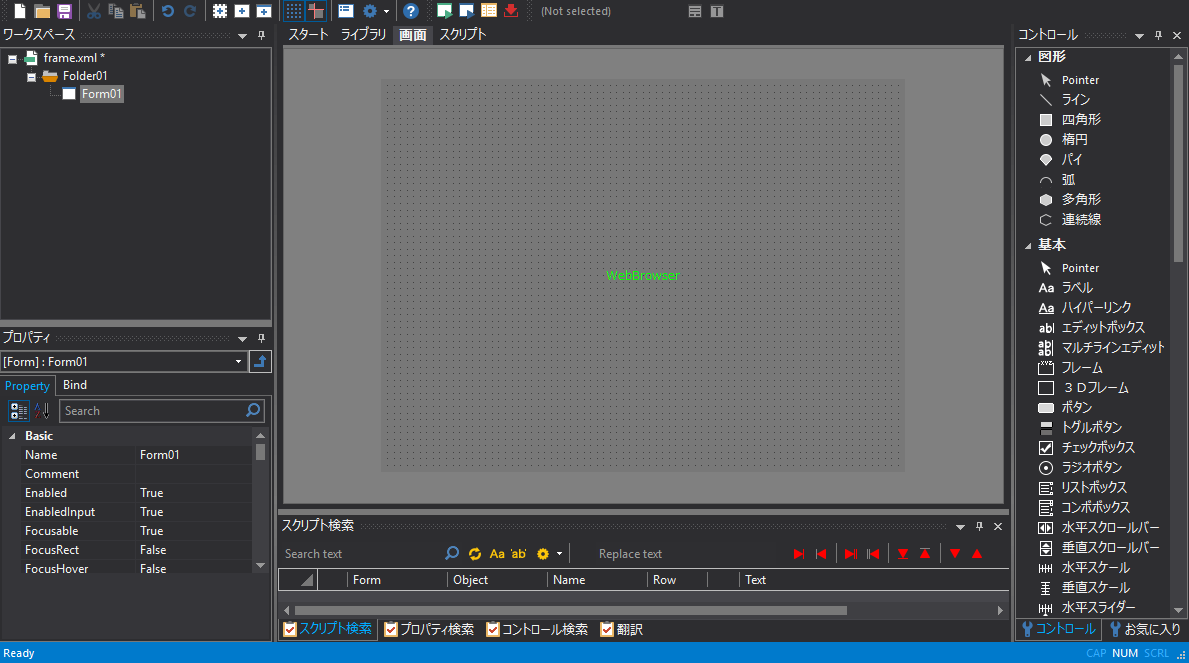
2.上記とは別に、新規にフレーム用画面(frame.xml)を作成します。フレーム用画面の起動フォーム(ここでは、Form01)に、ウェブブラウザコントロールを張り付けます。

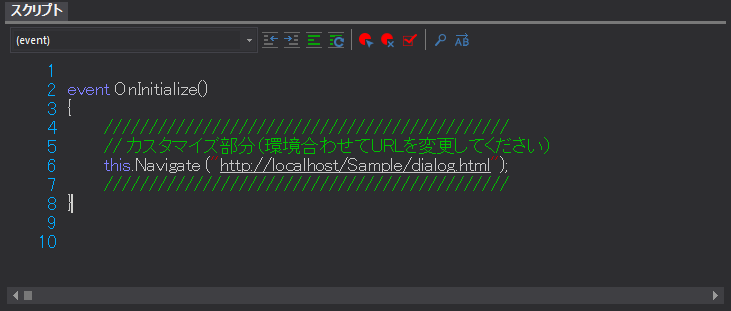
3.ウェブブラウザコントロールにスクリプトを記述します。

スクリプト内容
event OnInitialize() this.Navigate ("http://localhost/Sample/dialog.html"); |
上記の記述では、Navigateプロパティに対して、1で作成した監視用画面のhtmlを表示するようにします(URLは実際に接続するURLを指定してください。この例では、dialog.htmlを指定しています)。
4.セットアップ機能によりHTMLファイル(frame.html)を作成します。
5.IEから、4でセットアップしたHTMLファイル(frame.html)を表示させます。