ここでは、タグ名、ランプ表示、コメントを一覧で表示するデジタル一覧画面を作成してみます。
デジタル一覧フォームの作成
1.デジタル一覧用にフォームを作成します。
Folder01を右クリックし、フォームの追加を行います。ここでは、名前を“digital”に変更してください。

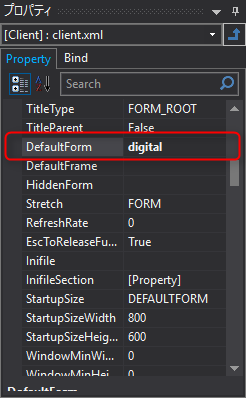
フォームの名称を変更したら、ルートプロパティのDefaultFormルートプロパティを、“digital”に変更してください。

2.レイアウトを作成します。
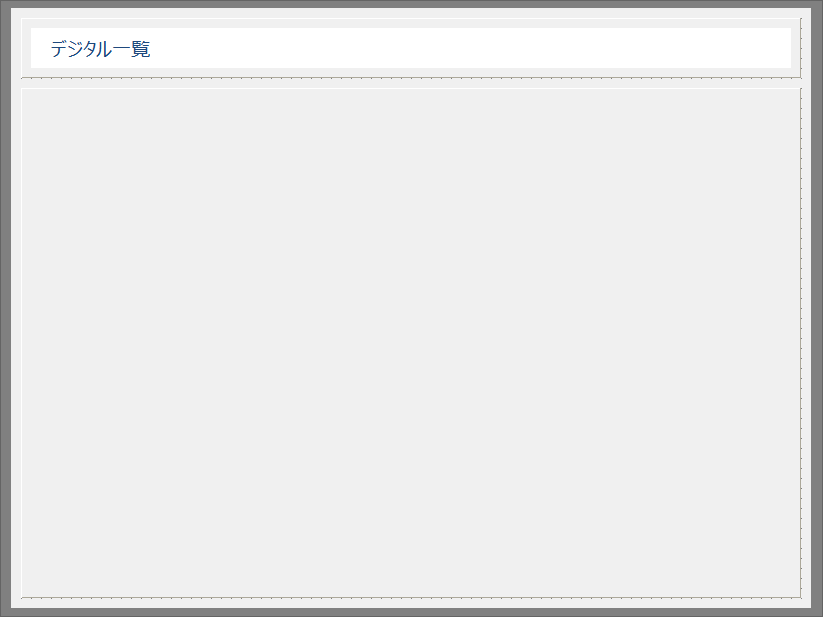
3Dフレームコントロールとラベルコントロールを使って、デジタル一覧画面のレイアウトを作成してみます。アナログ一覧フォームをコピーして作成してもかまいません。

3.グリッドを作成します。
4.コントロールビューから、グリッドコントロールを選択してフォームに貼り付けます。


グリッドのプロパティを変更します。
・DefaultHeightを30にします
・HeaderColsを0にします
・HorizontalScrollをFalseにします
※その他のプロパティはスクリプトから変更します
5.グリッドの初期化スクリプトを記述します。
以下のスクリプトをOnInitializeイベントに記述してください。
event OnInitialize() |
|
ランプの表示書式(ランプの形)は、 this.SetCellProperty("col", "Shape", "circle", 1); で指定しています。ここでは「円」("circle")を指定していますが、「正方形」などで表示することも可能です。 又、ランプの表示色は、 this.SetCellProperty("col", "OnColor", "#00FF00", 1); this.SetCellProperty("col", "OffColor", "#666666", 1); で指定しています。この場合、Onの時が緑色、Offの時が灰色になります。
|
6.グリッドの表示更新スクリプトを記述します。
次に、グリッドの表示を動的更新するためのスクリプトを記述します。アナログ一覧と同様に、OnTagValueChangedイベントに以下のスクリプトを記述してください。
event OnTagValueChanged(tagname,value) |
これでデジタル一覧フォームの作成は完了です。ここまでの作業で設定ファイルを保存してください。
動作確認
作成したアナログ一覧の動作を確認してみます。Panel Serverがオンライン状態で確認して下さい。
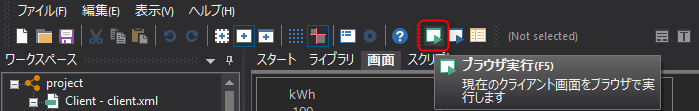
1.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

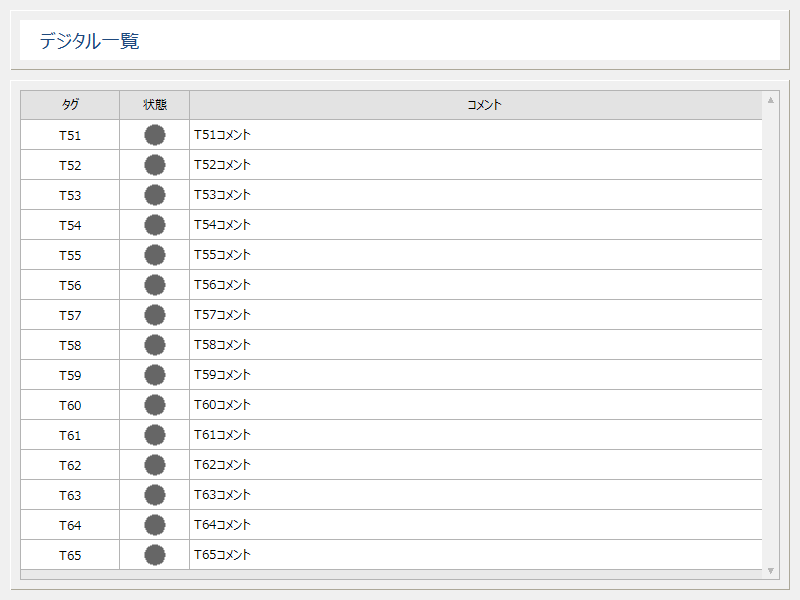
2.デジタル一覧が表示されました。

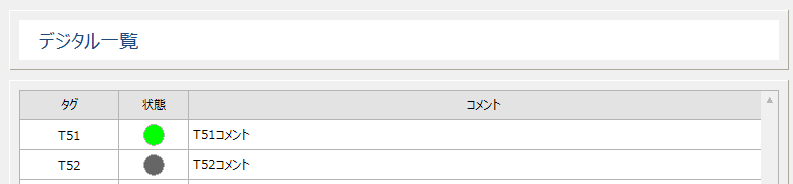
現在、各タグの値はFALSE(Off)であるため、ランプは灰色表示です。Panel Serverのタグモニタから任意に値を変更してみてください。試しに、T51にTRUEを設定してみます。

T51の状態ランプが緑色に変化すればOKです。その他のタグの値も編集を行い、ランプ表示が変化することを確認してください。