運転パラメータ等、監視画面からPLCに対する書き込みを行うニーズは多くあります。ここでは、画面からPLCへのパラメータ書き込みの際によく使われるコントロールの利用方法について紹介します。
アナログ出力(エディットボックス)
画面から数値を入力してPLCに渡したい場合、一番よく利用するのがエディットボックスコントロールです。
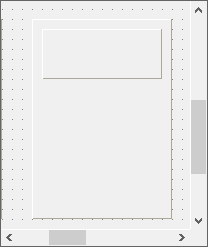
1.3Dフレームコントロールでパネルを作成します。
入力エリアの枠となるコントロールとして、ここでは3Dフレームコントロールを使用します。

2.エディットボックスを貼り付けます。
TextTypeプロパティを“NUMBER”にします

3.エディットボックスにタグをバインドします。
エディットボックスのValueプロパティのバインドにタグを割り付けます。ここでは、T01タグを使用します。

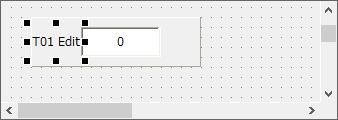
4.名称表示用のラベルを貼り付けます。
ここでは、“T01 Edit”と表示してみます。

ここまで作成した表示器を、1つのオブジェクトとしてグループ化しておきます。
動作確認
作成した表示器の動作を確認してみます。Panel Serverがオンライン状態で確認して下さい。
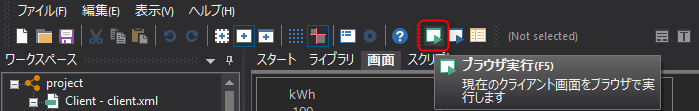
1.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

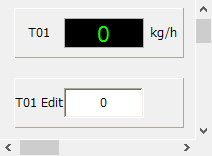
2.アナログ入力枠が表示されました(表示器と並べています)

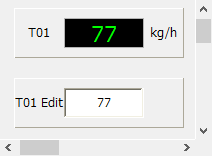
エディットボックスから数値を入力し、上側の表示器の値が切り替わることを確認してください。ここでは77と入力してみます。

すると、表示器の値が画面入力した内容で更新されました。
この動作は、エディットボックスから編集したT01の値がPanel Serverの仮想デバイスに書き込まれ、T01がバインドされた表示器にその値が表示されたことを意味します。
アナログ出力(スライダー)
スライダーとは、目盛りの操作によってアナログ値を編集するための画面インタフェースです。ここでは、垂直スライダーコントロールを使って実装してみます。
1.3Dフレームコントロールでパネルを作成します。
入力エリアの枠となるコントロールとして、ここでは3Dフレームコントロールを使用します。

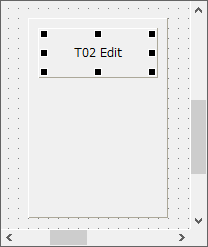
2.タイトルのラベルを貼り付けます。
ここではT02にバインドするため、“T02 Edit”とします

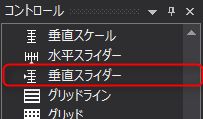
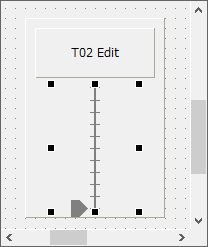
3.垂直スライダーコントロールを貼り付けます。
基本タブから垂直スライダーを選択し、画面に貼り付けます。


ここで、スライダーの“SliderType”プロパティをCONTINUOUSに変更します。
スライダーの範囲はデフォルトで0~100なので、ここではそのまま使用します。
|
SliderTypeをCONTINUOUSにすることで、スライダー操作によるタグ値の変化が滑らかに変化するようになります。 |
4.スライダーにタグをバインドします。
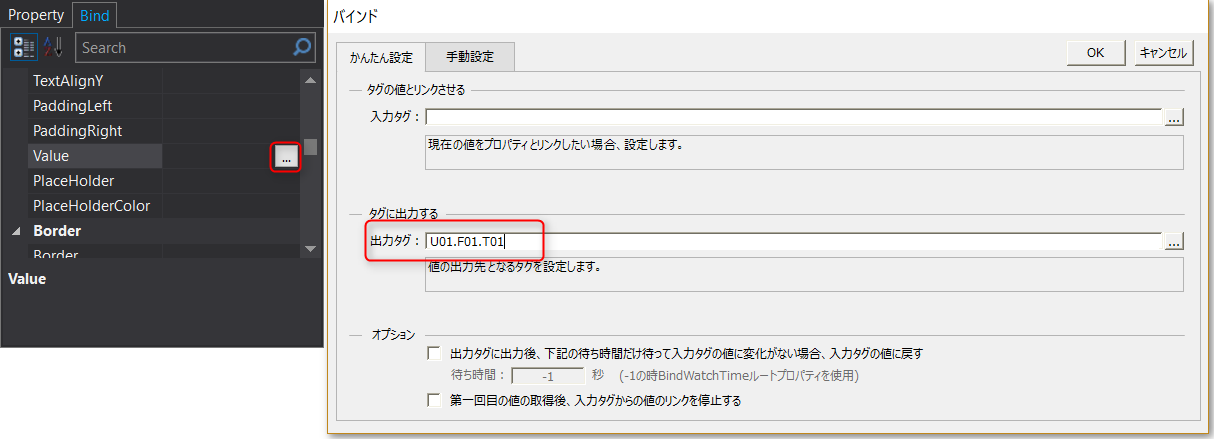
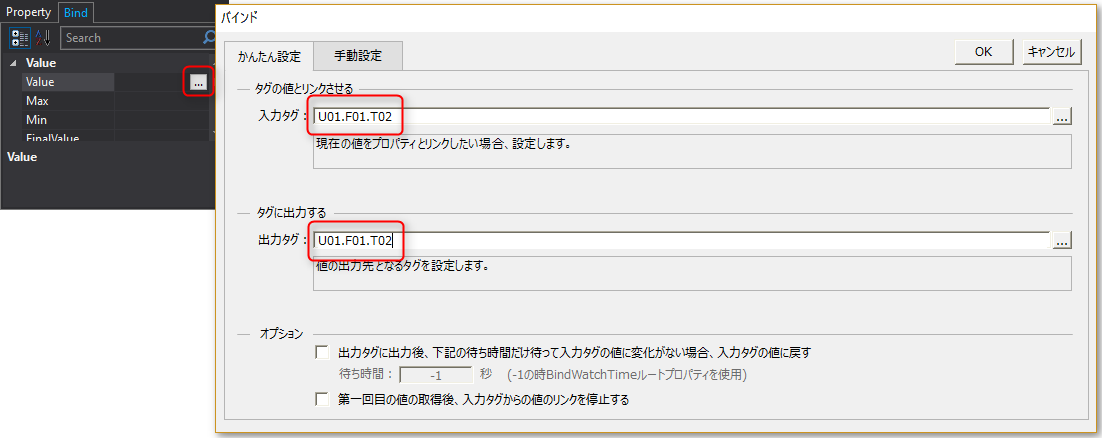
スライダーのValueプロパティに、バインド設定を行います。
入力タグと出力タグに"U01.F01.T02"を設定します。

ここまで作成した表示器を、1つのオブジェクトとしてグループ化しておきます。
動作確認
作成した表示器の動作を確認してみます。Panel Serverがオンライン状態で確認して下さい。
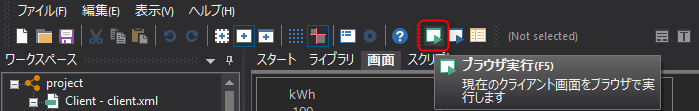
1.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

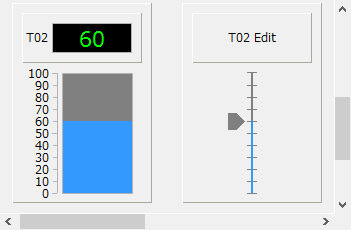
2.スライダーが表示されました(表示器と並べています)

現在はラベル、メーター、スライダーとも60になっているので、スライダーの目盛りをマウスで操作して値を編集してみます。

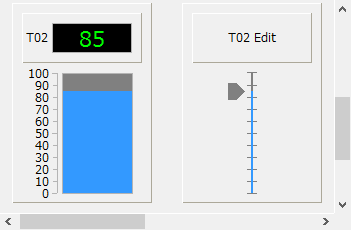
スライダーと表示器が連動して変化しました。
この動作は、スライダーから編集されたT02の値がPanel Serverの仮想デバイスに書き込まれ、T02がバインドされた表示器に値が表示されたことを意味します。
|
スライダーの目盛りの最大値・最小値(レンジ)、矢印形状や表示色、ゲージの目盛り間隔などは、プロパティによって変更することができます。 |
|
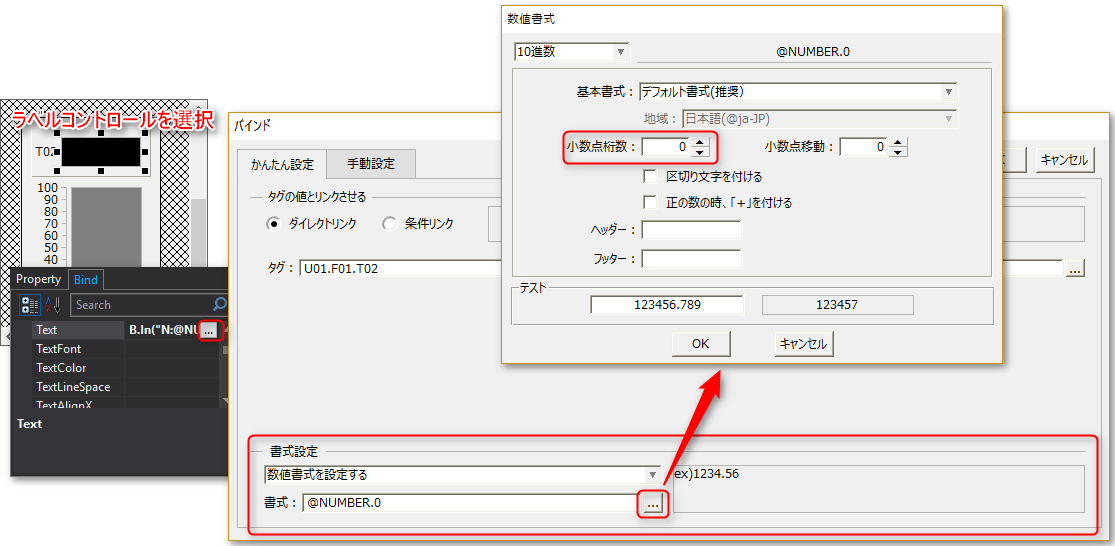
スライダーの動きで表示器の数値表示ラベルの値に小数点が表示される場合があります。小数点を表示させない場合は、表示器のラベルコントロールのバインドダイアログで数値書式を指定します。 |
デジタル出力(ボタン操作)
画面からの設備操作信号など、PLCに対してデジタル値を書き込む場面は多くあります。ここでは、ボタンコントロールを使ったPLCへのデジタル出力を実装してみます。
1.3Dフレームコントロールでパネルを作成します。
入力エリアの枠となるコントロールとして、3Dフレームコントロールを使用します。

2.タイトルのラベルコントロールを貼り付けます。
ここではT51にバインドするため、“T51 Edit”とします

3.ボタンコントロールを貼り付けます。
T51タグをON/OFFさせるために、ここでは2つのボタンコントロールを使用します。
まず、ON用のボタンを貼り付け、プロパティを変更します。

・Textプロパティを“ON”にします。
・SwitchTypeプロパティを、“ON_SWITCH”にします。
4.次に、OFF用のボタンを貼り付け、プロパティを変更します。ONボタンをコピーして作成してもよいです。

・Textプロパティを“OFF”にします。
・SwitchTypeプロパティを、“OFF_SWITCH”にします。
|
SwitchTypeを“ON_SWITCH”にすると、バインドされているタグの値がボタンクリックによってONになります。“OFF_SWITCH”はその反対で、タグ値がOFFになります。SwitchTypeにはその他のタイプも用意されています。詳細は「ボタンコントロール」を参照してください。 |
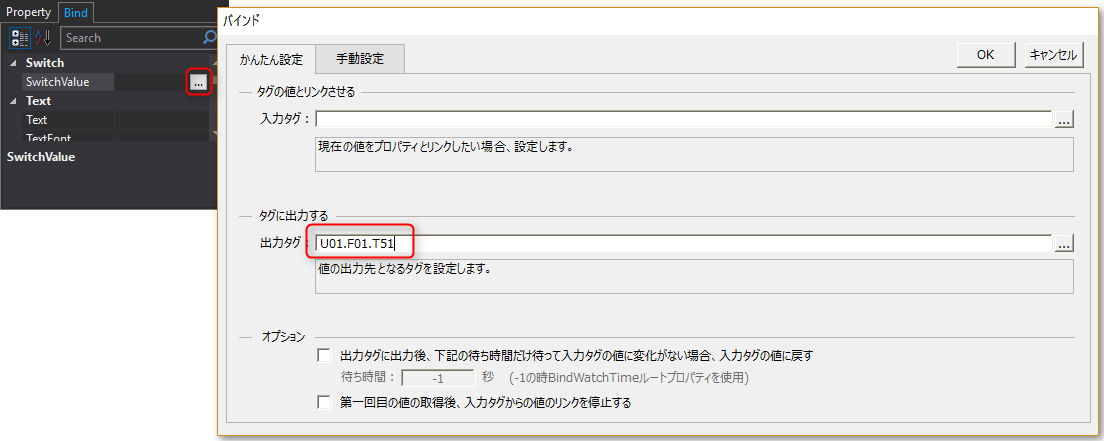
5.ボタンにタグをバインドします。
ONボタン、OFFボタンそれぞれのSwitchValueプロパティに、以下の記述でバインドします。

ここまで作成した表示器を、1つのオブジェクトとしてグループ化しておきます。
動作確認
作成した表示器の動作を確認してみます。Panel Serverがオンライン状態で確認して下さい。
1.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

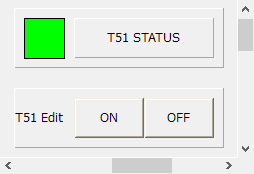
2.ボタンが表示されました(表示器と並べています)

ONボタン/OFFボタンをクリックし、表示器の四角形の色が切り替わることを確認してください。
この動作は、ボタンからON/OFFしたT51の値がPanel Serverの仮想デバイスに書き込まれ、T51がバインドされた表示器がタグ値に基づいて色替え表示されたことを意味します。
デジタル出力(トグルボタン操作)
今度は、トグルボタンコントロールを使ったPLCへのデジタル出力を実装してみます。トグルボタンとは、クリックする度にON状態/OFF状態を入れ替えるボタンです。
1.3Dフレームコントロールでパネルを作成します。
入力エリアの枠となるコントロールとして、3Dフレームコントロールを使用します。また、タイトルのラベルコントロールを貼り付けます。

ここではT52にバインドするため、“T52 Edit”とします
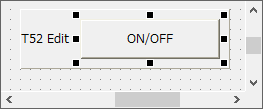
2.トグルボタンコントロールを貼り付けます。
トグルボタンコントロールを貼り付け、プロパティを変更します。

・Textプロパティを“ON/OFF”にします。
3.トグルボタンコントロールにタグをバインドします。
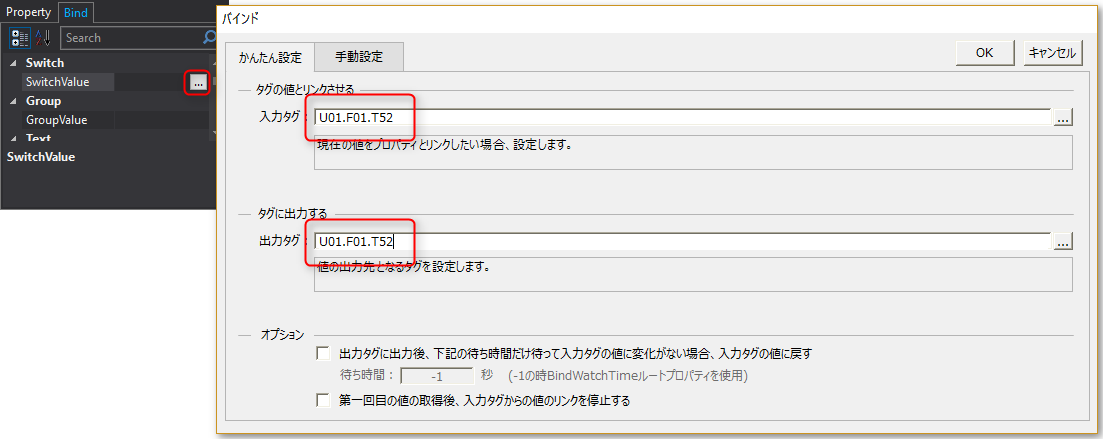
トグルボタンのSwitchValueプロパティに、以下の記述でバインドします。

ここまで作成した表示器を、1つのオブジェクトとしてグループ化しておきます。
動作確認
作成した表示器の動作を確認してみます。Panel Serverがオンライン状態で確認して下さい。
1.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

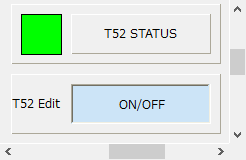
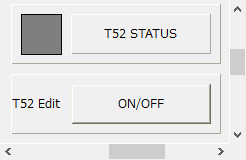
2.トグルボタンが表示されました(表示器と並べています)

ON/OFFボタンをクリックし、表示器の四角形がブリンクすることを確認してください。尚、トグルボタンはタグがONの時にへこんだ表示となり、OFFのときに浮き出た表示となります(デフォルト)。

トグルボタン操作に応じて表示器が更新されました
この動作は、トグルボタンからON/OFFしたT52の値がPanel Serverの仮想デバイスに書き込まれ、T52がバインドされた表示器がその値に基づいてブリンク表示されたことを意味します。
デジタル出力(グラフィック部品)
グラフィック部品を使ったPLCへのデジタル出力を実装します。画像の中から、スイッチ画像を使用してみます。
1.3Dフレームコントロールでパネルを作成します。
入力エリアの枠となるコントロールとして、3Dフレームコントロールを使用します。また、タイトルのラベルコントロールを貼り付けます。

2.イメージスイッチコントロールを使用します。
イメージスイッチコントロールを貼り付け、プロパティを変更します。

・SwitchTypeプロパティを"ALTERNATE_SWITCH"にします
・“FileOn”プロパティで選択ボタンをクリックして「FA-Panelインストールフォルダ¥resouce¥\library\std01_ja\res」フォルダの画像を利用します。ここでは、「rt_sw034.png」を選択します。
・“FileOff”プロパティで選択ボタンをクリックして「FA-Panelインストールフォルダ¥resouce¥\library\std01_ja\res」フォルダの画像を利用します。ここでは、「rt_sw033.png」を選択します。

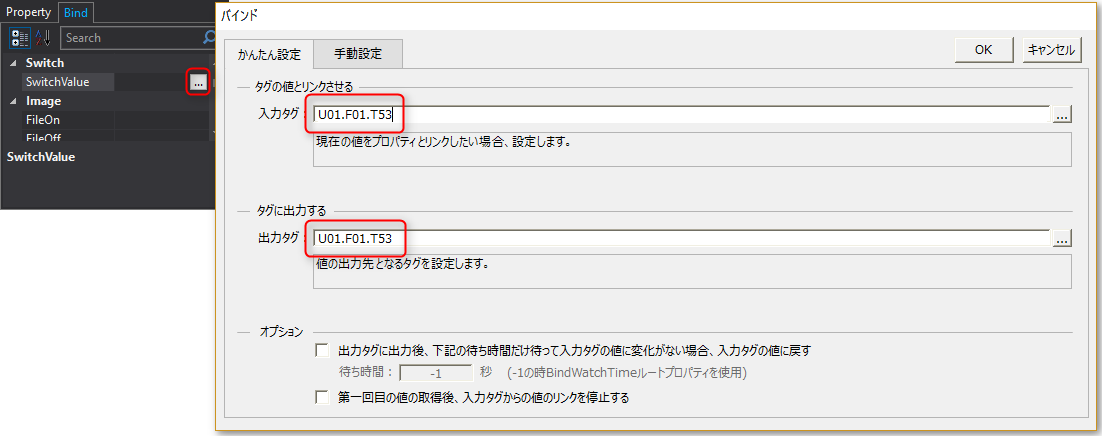
3.イメージスイッチコントロールにタグをバインドします。
貼り付けたイメージスイッチコントロールのSwitchValueプロパティにタグをバインドします。ここでは、T53タグを使用します。

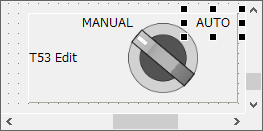
4.スイッチの意味合いをラベルで表示します。
このままでもスイッチとして使用できますが、スイッチの意味合いを分かりやすくするために以下のようなラベルを配置してみてください。

ここまで作成したスイッチを、1つのオブジェクトとしてグループ化しておきます。
動作確認
作成した表示器の動作を確認してみます。Panel Serverがオンライン状態で確認して下さい。
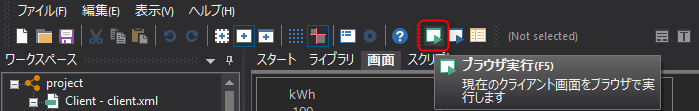
1.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

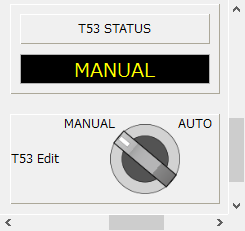
2.スイッチが表示されました(表示器と並べています)

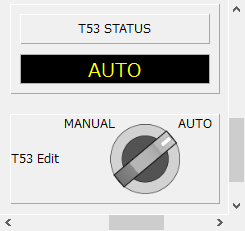
スイッチをクリックし、表示器の内容が切り替わることを確認してください。

この動作は、スイッチからON/OFFしたT53の値がPanel Serverの仮想デバイスに書き込まれ、T53がバインドされた表示器の文字が切り替わったことを意味します。