本内容は、「中級編-プロジェクトの新規作成」とほぼ同様の内容となります。中級編で実施したプロジェクトがありましたら、そちらを利用して本内容はスキップして下さい。その際は、PSLoginStartupルートプロパティを「NONE」にしてトレーニングを進めて下さい。
プロジェクトを作成する
1.プロジェクトの保存先となるフォルダを作成します。
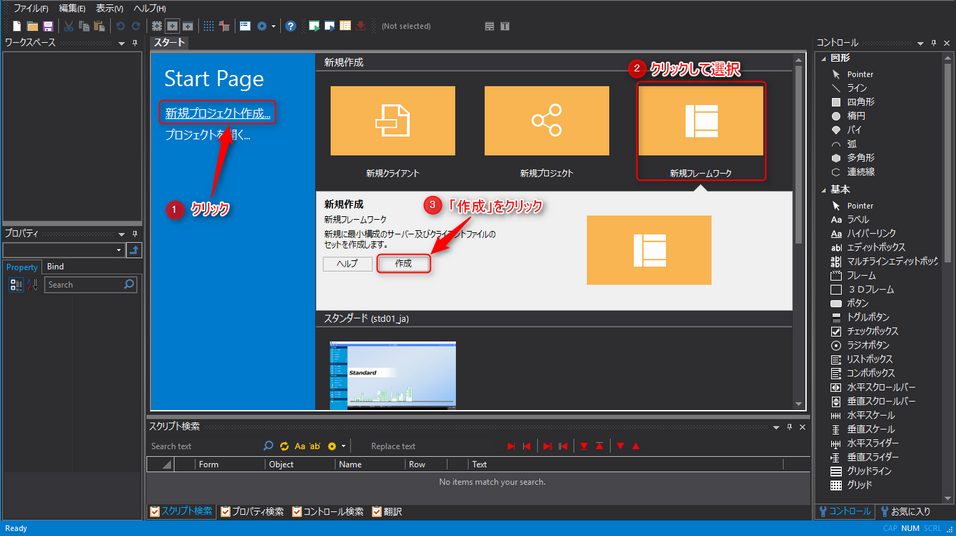
2.Panel Editorを起動し、「新規プロジェクト作成」をクリックします。右エリアに新規プロジェクトのベースとなるフレームワークが表示されるので、「新規フレームワーク」を選択し、「作成」ボタンをクリックします。確認画面が表示されるので、「はい」を選択します。

3.プロジェクトの保存場所として「1」で作成したフォルダを選択し、プロジェクトファイル名を入力します。その後、「完了」をクリックします。
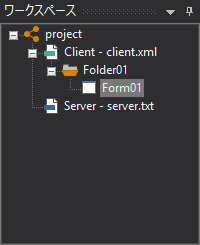
4.ブランクのフレームプロジェクトとして、クライアント設定ファイル(client.xml)とサーバ設定ファイル(server.xml)が登録されたプロジェクトが表示されます。また、プロジェクトとしての推奨フォルダがプロジェクトの保存場所に作成されます。作成フォルダの用途は以下の通りです。
 |
作成フォルダの用途
|
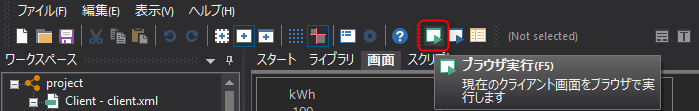
5.クライアント設定ファイル(client.xml)には、初期状態でFolder01とその中にForm01が入っています。その状態でクライアントを実行してみます。Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動し、クライアント設定ファイルが開かれて実行されます。

まだ何もコントロールを配置していないため、ブランクのフォームが表示されます。実行画面の右上の×ボタンをクリックし、ブラウザ実行を終了します。

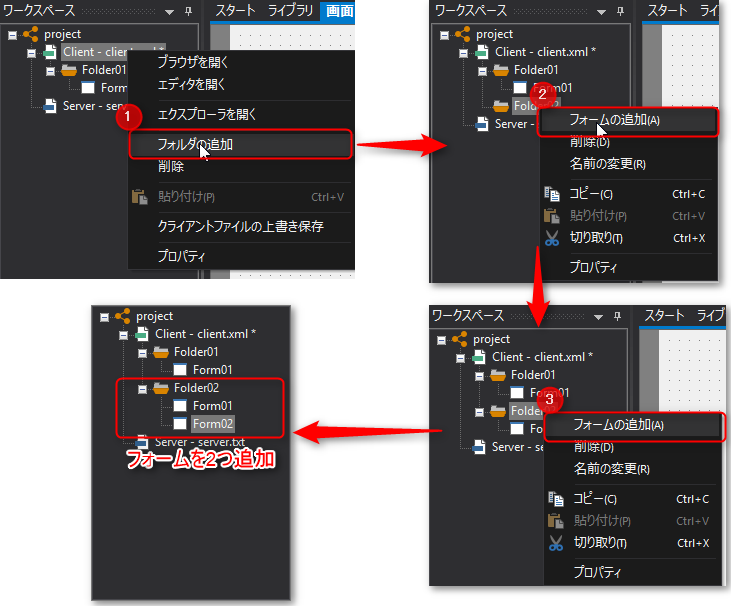
6.続いて、複数の画面を切り替えて表示する処理を追加します。最初に画面切り替え対象となるフォームを2つ追加します。Client部分を右クリックして、「フォルダの追加」をして新たなフォルダを一つ追加します。そのフォルダを右クリックして、「フォームの追加」を2回行うと「Form01」と「Form02」というフォームが「Folder02」の配下に作成されました。

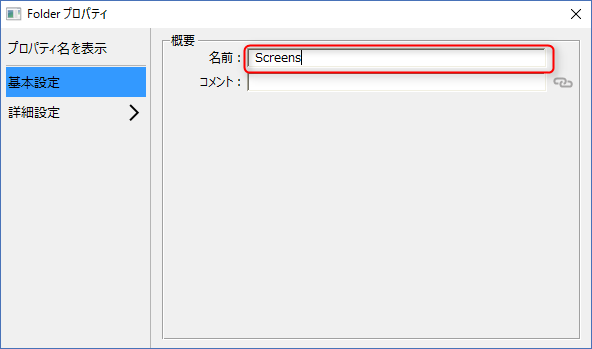
7.これまでに作成したフォルダとフォームの名前を変更します。それぞれを選択後、右クリックープロパティを選択し以下の内容で変更します。
「Folder01」フォルダープロパティ
プロパティ名 |
設定内容 |
プロパティ概要 |
名前 |
Forms |
コントロールの名前 |
「Folder02」フォルダープロパティ
プロパティ名 |
設定内容 |
プロパティ概要 |
名前 |
Screens |
コントロールの名前 |

「Forms.Form01」フォームプロパティ
プロパティ名 |
設定内容 |
プロパティ概要 |
名前 |
frmMain |
コントロールの名前 |
ストレッチ (Stretch) |
RESIZE_FULL |
フォームの大きさを自動的に調整(拡大、縮小)します。 |
「Screens.Form01」フォームプロパティ
プロパティ名 |
設定内容 |
プロパティ概要 |
名前 |
Screen01 |
コントロールの名前 |
「Screens.Form02」フォームプロパティ
プロパティ名 |
設定内容 |
プロパティ概要 |
名前 |
Screen02 |
コントロールの名前 |
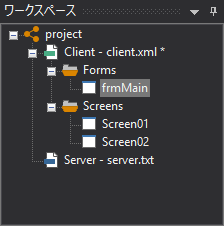
設定が完了すると、以下の状態になります。

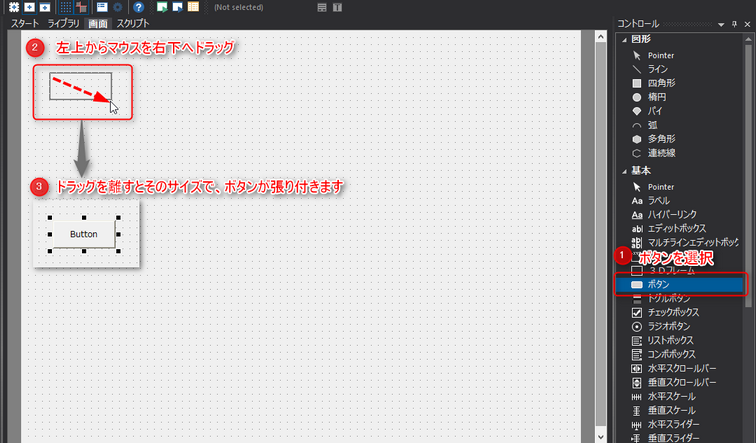
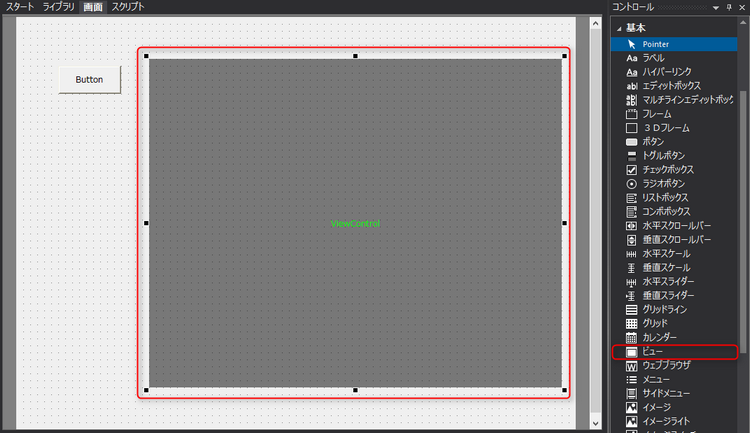
8.「Forms.frmMain」フォーム上に画面切り替え用のボタンを一つ配置します。コントロールビューから「ボタン」コントロールを選択して、以下の要領でボタンを配置します。ボタンサイズや位置は自由に移動できるので、正確でなくても問題ありません。

9.フォーム「Forms.frmMain」の中に別のフォームを表示する為のコントロール「ビュー」コントロールを、ボタンと同様の手順で貼り付けます。

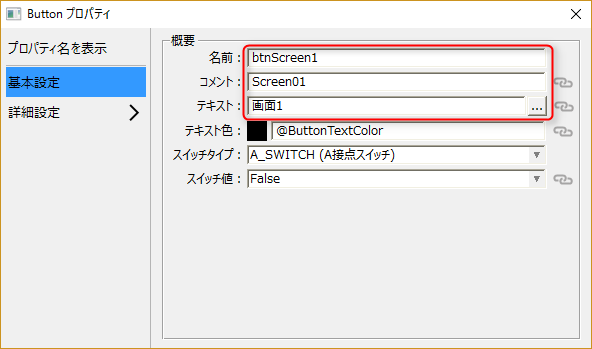
10.コントロールのプロパティを編集します。まずは、「ボタン」コントロールをダブルクリックします。以下の箇所を変更します。
プロパティ名 |
設定内容 |
プロパティ概要 |
名前 |
btnScreen1 |
コントロールの名前 |
コメント |
Screen01 |
コメント。ここでは、表示するフォーム名を指定する為にコメントプロパティを使用します。 |
テキスト |
画面1 |
ボタン表面のテキスト |

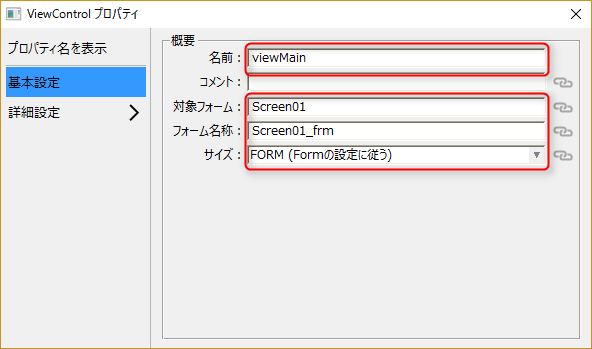
11.「ビュー」コントロールをダブルクリックします。以下の箇所を変更します。
プロパティ名 |
設定内容 |
プロパティ概要 |
名前 |
viewMain |
コントロールの名前 |
対象フォーム |
Screen01 |
基本フォーム名 |
フォーム名称 |
Screen01_frm |
埋め込み後のフォーム名(任意の名前) |
サイズ |
FORM(Formのサイズ) |
ビューの大きさに合わせてフォームの大きさを広げる。FORMを設定すると、フォームの指定に従う。 |

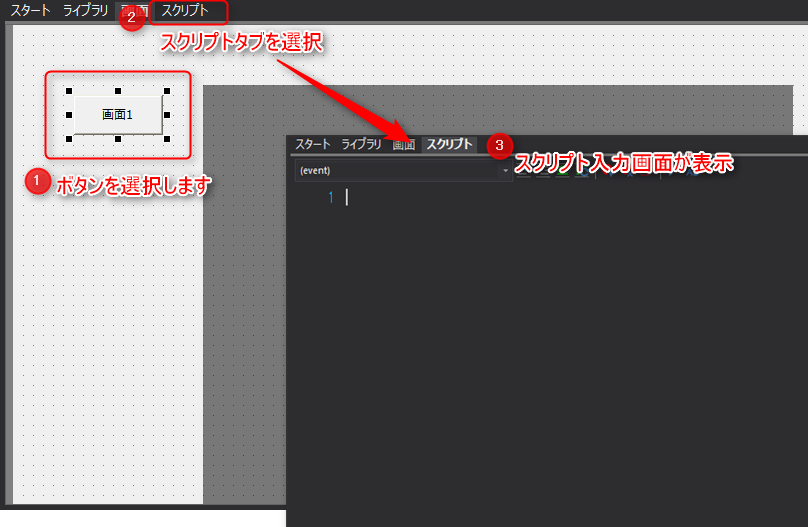
12.次にボタンに画面切り替えの動作を付けます。動作を付ける為、ボタンにスクリプトを記述します。以下のスクリプトをコピーし、貼り付けて下さい。

ボタンに記述するスクリプト
event OnMouseUp(button) { parent.viewMain.OpenForm(this.Comment, this.Comment + "_frm"); }
|
|
ここでは、スクリプトを利用していますが、詳細は「ビューコントロールの画面切り替え」で説明します。 |
13.ボタンコントロールをもう一つ作成します。ここでは、新規に追加するのでは無く、現在フォーム上に作成しているボタンコントロールをコピーして作成します。ボタンコントロールを選択後、右クリックからコピーを選択してフォームの空いている場所で再度右クリックをして貼り付けを選択します。コピー元のボタンコントロールと全く同じコントロールができるので、配置を調整します。

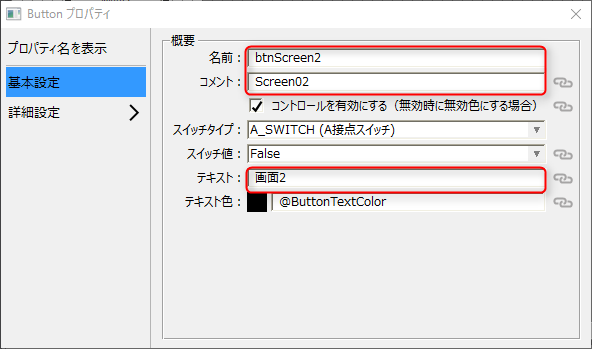
14.貼り付けたボタンコントロールのプロパティを変更します。貼り付けたボタンコントロールをダブルクリックして、以下の項目を変更します。
プロパティ名 |
設定内容 |
プロパティ概要 |
名前 |
btnScreen2 |
コントロールの名前 |
コメント |
Screen02 |
コメント。ここでは、表示するフォーム名を指定する為にコメントプロパティを使用します。 |
テキスト |
画面2 |
ボタン表面のテキスト |

|
ボタンコントロールに記述した、画面切替のスクリプトもボタンコントロールのコピー&ペースト時に併せてコピーされています。 |
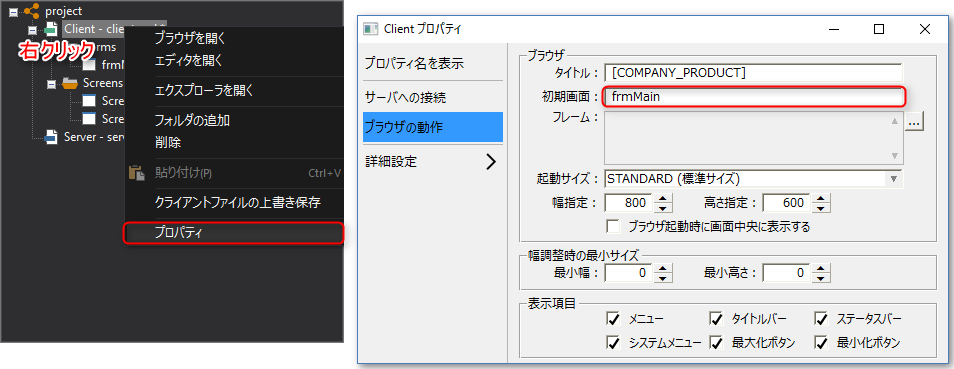
15.起動時に、表示するフォームを指定します。ワークスペースビューの「Client」を右クリックしてプロパティを開きます。「ブラウザの動作ー初期画面」の値を「frmMain」フォームを指定します。

ルートプロパティ
プロパティ名 |
設定内容 |
プロパティ概要 |
初期画面 |
frmMain |
ブラウザが起動したときの初期表示フォーム名 |
16.ここまでの手順で、「画面1」ボタンをクリックすると、ビューコントロールに「Screens.Screen01」フォームを表示し、「画面2」ボタンをクリックすると、ビューコントロールに「Screens.Screen02」フォームを表示する仕組みができました。
17.ここで一旦、設定を保存します。

動作確認
本作成手順の動作確認として、クライアント画面を実行してみます。
1.画面の切り替えを分かり易くする為、「Screens.Screen01」フォームと「Screens.Screen02」フォームにラベルコントロールを配置します。
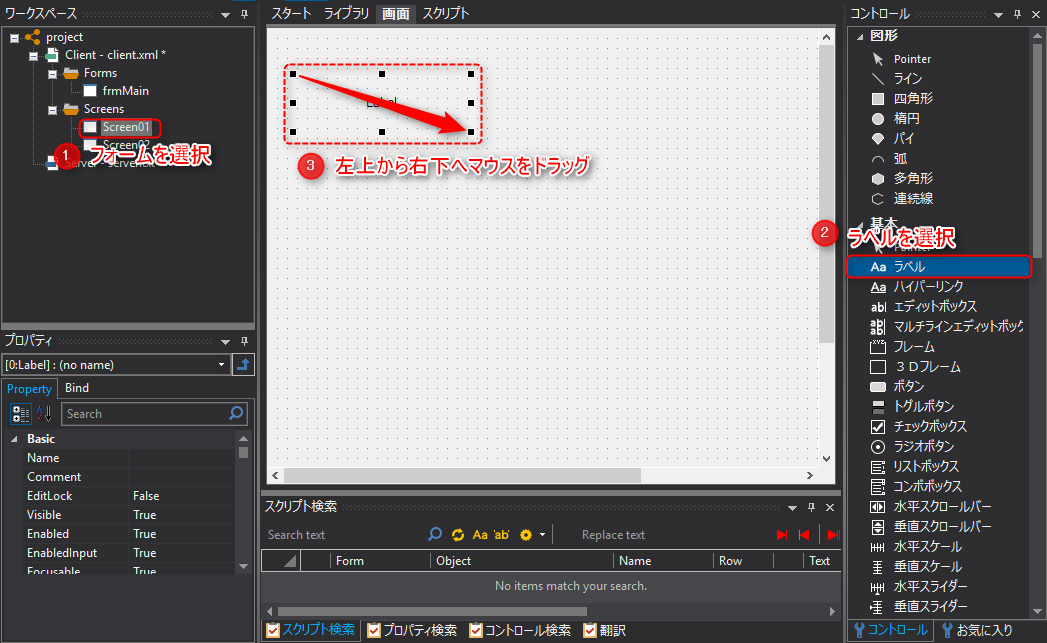
2.ワークスペースビューにて、「Screens.Screen01」フォームを選択し、コントロールビューの「ラベル」コントロールを選択して、以下の要領でラベルコントロールを貼り付けます。

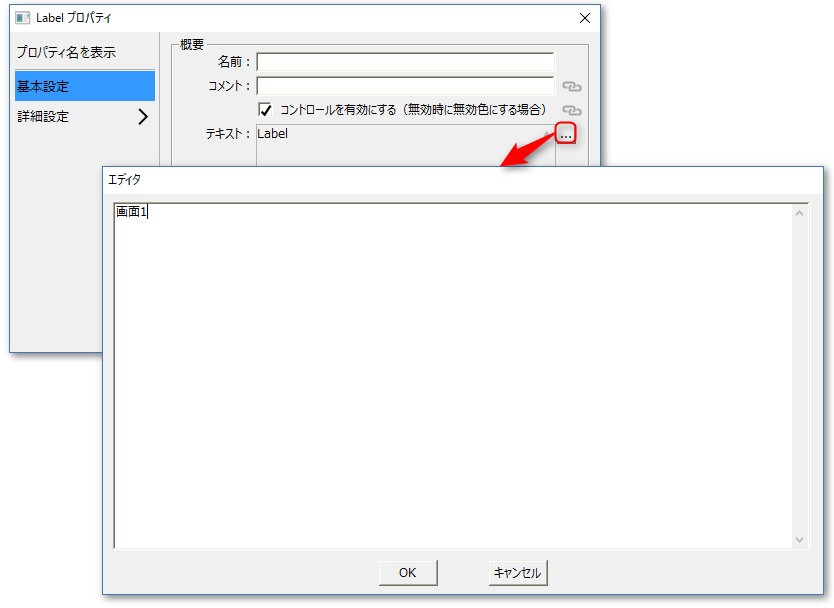
3.貼り付けたラベルコントロールをダブルクリックして、テキスト文字を変更します。「テキスト」プロパティの横にある「...」ボタンをクリックし、表示されるエディタで「画面1」を入力します。「OK」ボタンでテキストが変更されます。

4.同様の手順で、「Screens.Screen02」フォームにラベルコントロールを貼り付けて、テキストプロパティを「画面2」とします。
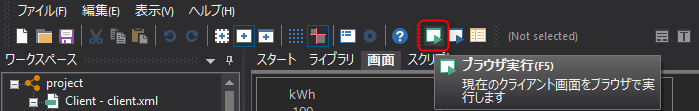
5.Panel Editorの下図のアイコンをクリックすると、Panel Browserが起動しクライアント画面が実行されます。

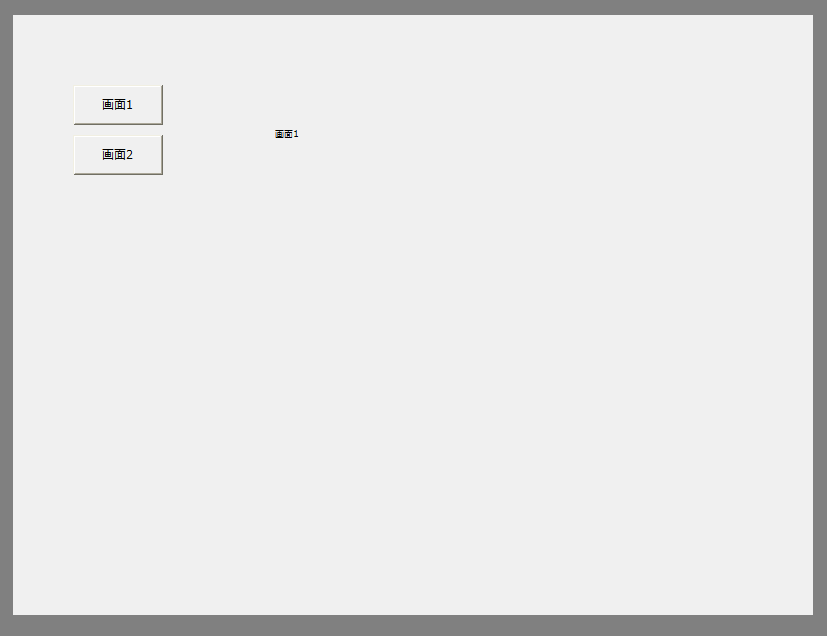
6.実行した画面の「画面1」ボタンと「画面2」ボタンをクリックして、ビューコントロールの中身が変わることを確認して下さい。

|
プロジェクトの新規作成時、ワークスペースのフォームタブを見ると、Formsの下に“Folder01”というフォルダが作成されています。このフォルダ名はそのまま変更しなくとも問題なくシステムを開発できますが、画面数の多いシステムを構築する場合、画面の種別によってフォルダを分けた方が画面を管理する上でとても楽になります。
フォルダは複数作成できるため、例えば、“Graphic”、“Alarm”、“Trend”などといった目的別のフォルダを作成しておき、作成するフォームを目的のフォルダの下に作成していくようにすると、スッキリと画面を管理できます。但し、フォルダの下に更にフォルダを作成することはできません。
|
本トレーニングで使用する為にPanel Serverに仮想デバイスを設定し、タグを登録します。
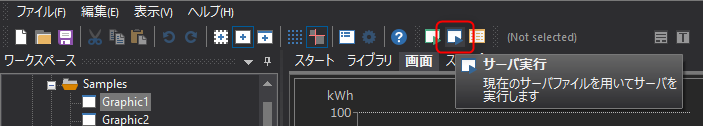
1.Panel Serverを起動します。Panel Editorの下図のアイコンをクリックすると、Panel Serverが起動し本プロジェクトのサーバ設定ファイルを開きます。

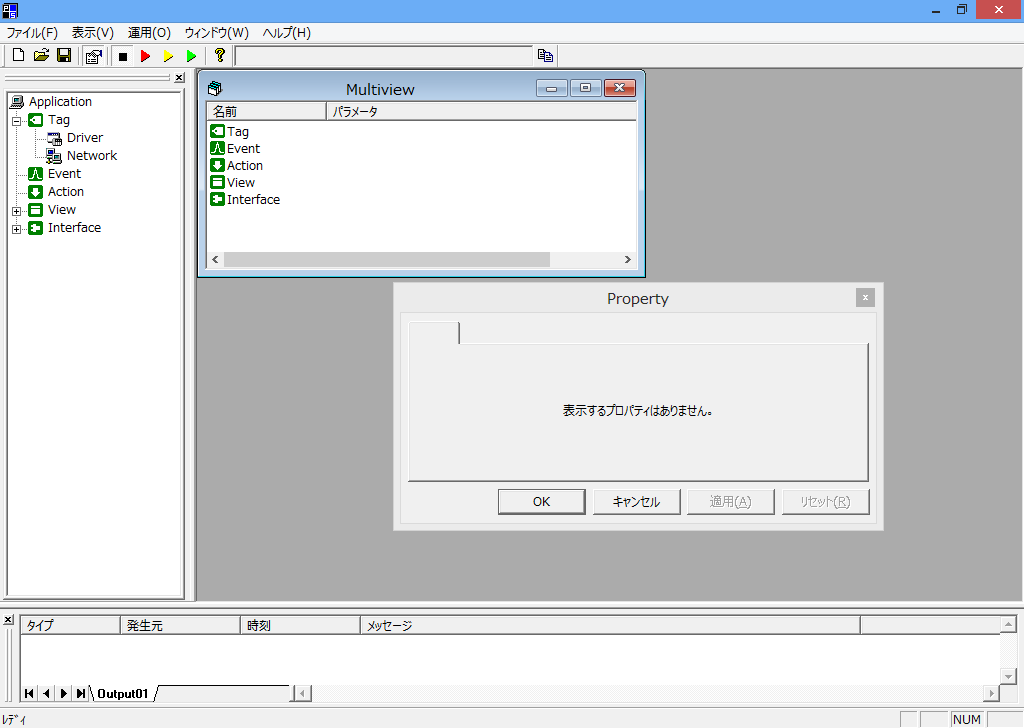
Panel Serverを起動すると、以下のような画面が表示されます。

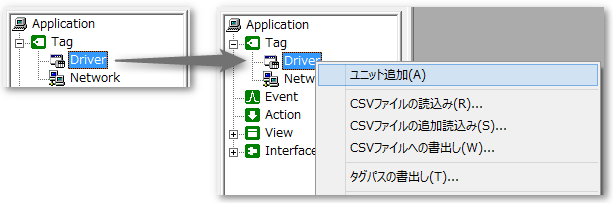
2.仮想デバイスを追加し、通信の設定を行います(ユニットの追加)。Tagの“Driver”を右クリックしてメニューを表示します。表示されたメニューから、“ユニット追加”を選択します。

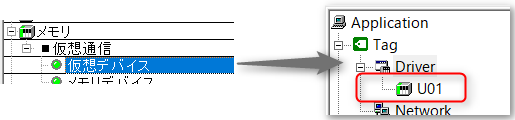
3.ドライバ一覧画面が表示されるので、以下を参考に“仮想デバイス”を選択し、OKボタンをクリックします。Driverの下に、“U01”が追加されました。

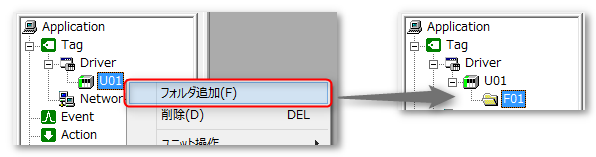
4.ユニットにフォルダを追加します。U01ユニットの下に「フォルダ」を追加するため、U01を右クリックしてメニューを表示させます。メニューから“フォルダ追加”を選択すると、F01というフォルダが作成されます。

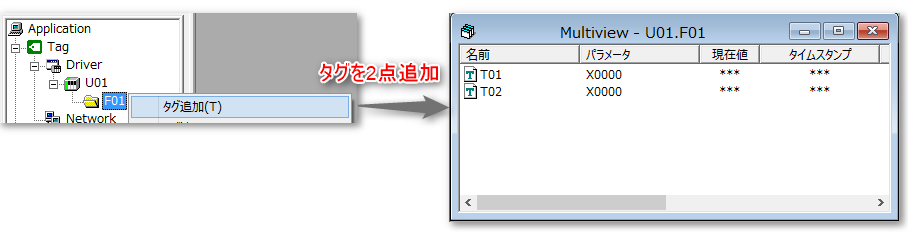
5.タグを追加します。タグはフォルダの下に作成します。ここでは、先ほど作成したF01の下に2点のタグを登録してみます。タグを追加するには、フォルダを右クリックしてメニューを表示し、“タグ追加”を選択すると“T01”というタグが追加されます。フォルダ内のタグは、画面中央に表示されている「Multiview」というリストに一覧表示されます。ここでは、同様の操作で2点目も追加して下さい。

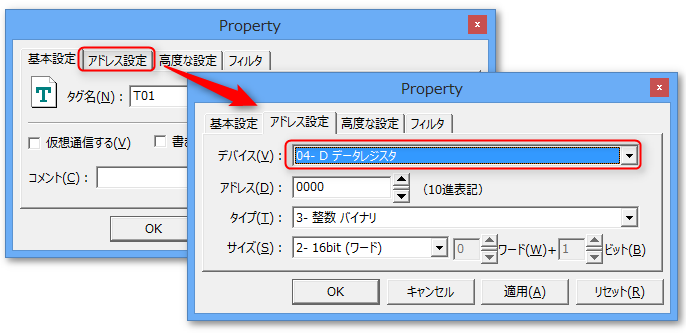
6.タグT01の設定を変更します。T01のデータ型を、「D:データレジスタ(※数値型)」にしてみます。タグの設定変更は、Property画面から行います。Property画面は、Multiviewから対象のタグをダブルクリックすることで表示されます。
MultiviewからT01を選択し、Propertyを表示します。以下のような画面が表示されるので、「アドレス設定」タブを選択しデバイスを「データレジスタ」に変更してからOKボタンをクリックします。

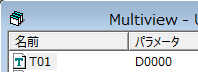
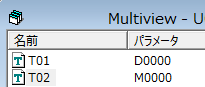
Multiviewのパラメータが、“D0000”になります。

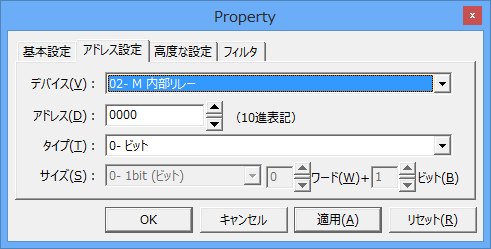
7.続いてタグT02の設定を変更します。T02のデータ型を、「M:内部リレー(※ビット型)」にしてみます。タグの設定変更は、Property画面から行います。Property画面は、Multiviewから対象のタグをダブルクリックすることで表示されます。
MultiviewからT02を選択し、Propertyを表示します。以下のような画面が表示されるので、「アドレス設定」タブを選択しデバイスを「内部リレー」に変更してからOKボタンをクリックします。

Multiviewのパラメータが、“M0000”になりす。

8.Panel Serverの設定内容を保存します。下図の保存ボタンをクリックします。
