ユーザーダイアログとは
FA-Panelでは、ユーザーが独自で作成したフォームをダイアログとしてポップアップ表示することができます。この機能を用いて開いたダイアログをユーザーダイアログと呼びます。
ユーザーダイアログとして表示するには、共通メソッドの「OpenDialog」を用います。メソッドの引数についてはコントロールリファレンスの共通メソッド「OpenDialog」を参照してください。
例)
event OnMouseUp(button)
{
::OpenDialog("Dialog01", "Form01", "DlgForm01");
}
このサンプルは、以下からご利用頂けます。
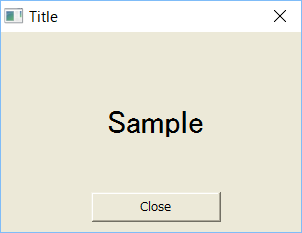
ダイアログのタイプには以下の4つがあります。
Type0:通常(閉じるボタンあり)
|
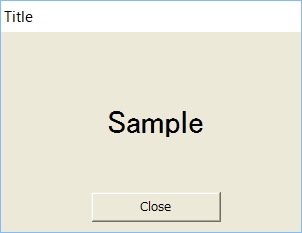
Type1 : シンプル(閉じるボタンなし)
|
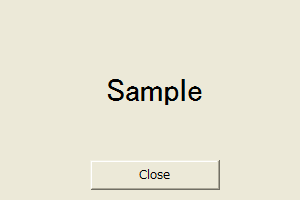
Type2:フレームなし(タイトルバーなし)
|
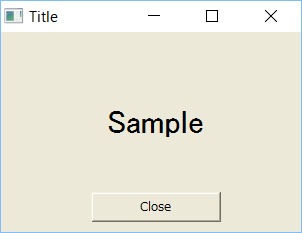
Type3 : フル(最大化、最小化、閉じるボタンあり)
|
|
詳しくはコントロールリファレンスの共通メソッド「OpenDialog」を参照してください。 |
ユーザーダイアログの階層
ダイアログ関連のメソッドは共通メソッドとして提供されています。例えば、「this.OpenDialog(...)」のようにフォームのメソッドとして実行することも、「::OpenDialog(...)」のようにルートのメソッドとして実行することもできます。いずれの呼び出し方でもダイアログはフォームの裏には隠れませんが、複数のダイアログを同時に表示した場合、両者には階層表示の動作に違いがあります。
■フォームのメソッドとして実行した場合
表示されたダイアログは呼び出し元のオブジェクトよりも必ず前面になるように表示されます(つまり、呼び出し元の裏に隠れない)。つまり、表示されたダイアログのフォームから「this.OpenDialog (...)」のように、更に別のダイアログを表示すると、後に表示したダイアログは先に表示したダイアログより前面に表示され、呼び出し元のダイアログをクリックしたとしても、裏に隠れません。
■ルートのメソッドとして実行した場合
「フォームのメソッドとして実行した場合」に対し、ルートのメソッド(「::OpenDialog(...)」)として複数のダイアログを表示させた場合には、各ダイアログは同一の階層にあるものとして位置付けられるため、オペレータは複数のダイアログをマウスで自由に前後できるようになります。
ユーザーダイアログのモーダル表示
ダイアログを開くとき、ダイアログを閉じるまで背面の画面をいじれないようにしたい場合があります。そのような場合はルートの「SetModalDialog」メソッドを利用してモーダルダイアログ表示を行います。モーダル表示では、最前面に表示されウィンドウの操作や前面/背面移動も不可になります。SetModalDialogは、OpenDialogの直後に呼び出してください。
|
SetModalDialogはコモンダイアログでも利用できます。
例) ::OpenMsg("Hello"); ::SetModalDialog("ViewRCMsg");
詳しくはコントロールリファレンスのルートメソッド「SetModalDialog」を参照してください。 |
ユーザーダイアログを閉じずに非表示にする
通常、ダイアログを閉じるには共通メソッドの「CloseDialog」を呼び出すことで閉じます。
一方、ダイアログを開いたまま、可視状態のみを変更したい場合があります。そのような場合は、ルートの「ShowDialog」メソッドを利用します。
|
例えば検索画面などを作成するときに、ダイアログを開くたびに検索条件が元に戻ってしまうことを避けるため、CloseDialogでダイアログを閉じる代わりに、::ShowDialog("viewname", "hide")で表示を消します。非表示にしたダイアログを再び表示したい場合は、::ShowDialog("viewname", "show")で表示されます。 |
ユーザーダイアログから処理結果を受け取る
ユーザーダイアログで設定した情報をダイアログの呼び出し元へ返したい場合があります。
例えば、ボタンを押すとダイアログが表示され、ダイアログで設定値を入力し、その設定値を呼び出し元のフォームに表示したり、スクリプトでその設定値を使用するような場面です。
このようなケースでは、ダイアログ側からCallCommonEventを使用して、呼び出し元フォームのOnCommonEventを発生させる方法があります。OnCommonEventイベントは、CallCommonEventによりユーザーで自由に発生させることのできるイベントです。CallCommonEventを用いると、任意のオブジェクトに対してこのイベントを介してメッセージを送ることができます。
尚、コモンダイアログ(Yes/Noメッセージボックスなど)についても、内部的にはCallCommonEventの呼び出しによってOnCommonEventを発生させる仕組みになっています。
例えば、Yes/Noメッセージボックスでは以下のように使用されています。
■Yesボタンが押された時
event OnMouseUp(button)
{
parent.g_target.CallCommonEvent("messagebox", TRUE);
}
■Noボタンが押された時
event OnMouseUp(button)
{
parent.g_target.CallCommonEvent("messagebox", FALSE);
}
CallCommonEventの使用例
CallCommonEventを使用した方法を紹介します。
ここではダイアログで設定した値を呼び出し元フォームに表示を行います。
このサンプルは、以下からご利用頂けます。

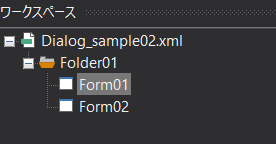
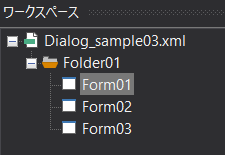
1.メインフォームとダイアログ呼び出し用フォームを用意する
ここでは、Form01をメインフォームとし、Form02をダイアログとして呼び出します。

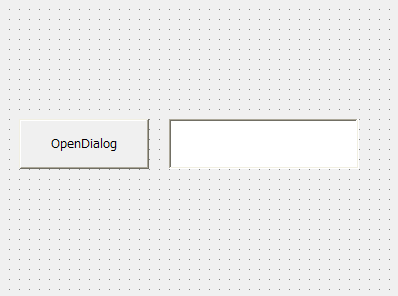
2.メインフォームにダイアログ呼び出しボタンとダイアログから受け取った値を表示するテキストボックスを作成する

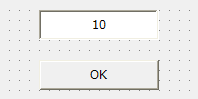
3.ダイアログ用フォームにOKボタン(閉じるボタン)と値を入力するテキストボックスを作成する

4.メインフォームのダイアログ呼び出しボタンに以下のスクリプトを記述する
処理内容
① OpenDialogメソッドを使用して、Form02を表示させます。
② Form02に記述されたユーザー関数を呼び出します。ここで自分自身のオブジェクト情報を渡します。
event OnMouseUp(button)
{
::OpenDialog("Dialog01", "Form02", "DlgForm01");
::DlgForm01.fSetParam(this);
}
5.Form02に以下のユーザー関数を記述する
var g_target;
function fSetParam(tg)
{
var bObj = ::IsObj(tg);
if (!bObj) return;
g_target = tg;
}
このユーザー関数は4の②で呼び出され、呼び出し元のオブジェクト情報をダイアログ側に格納します。このオブジェクト情報はフォームへ戻す際に使用します。
6.ダイアログのOKボタンに以下のスクリプトを記述する
処理内容
① ダイアログのテキストボックスに入力された値を呼び出し元フォームへ返します。
呼び出し元は、5のユーザー関数で受け取ったオブジェクト情報を使用します。
② ダイアログを閉じます。
event OnMouseUp(button)
{
parent.g_target.CallCommonEvent(parent.GetFormId(),parent.Edit.Text);
::CloseDialog(parent.GetDialogName());
}
7.呼び出し元のボタンにOnCommonEventイベントを追加する
このイベントで、6の①から引数として渡された入力値を取得し、フォームのテキストボックスに受け取った情報を設定します。
event OnMouseUp(button)
{
::OpenDialog("Dialog01", "Form02", "DlgForm01");
::DlgForm01.fSetParam(this);
}
event OnCommonEvent(name,value)
{
parent.MsgEdit.Text = value;
}
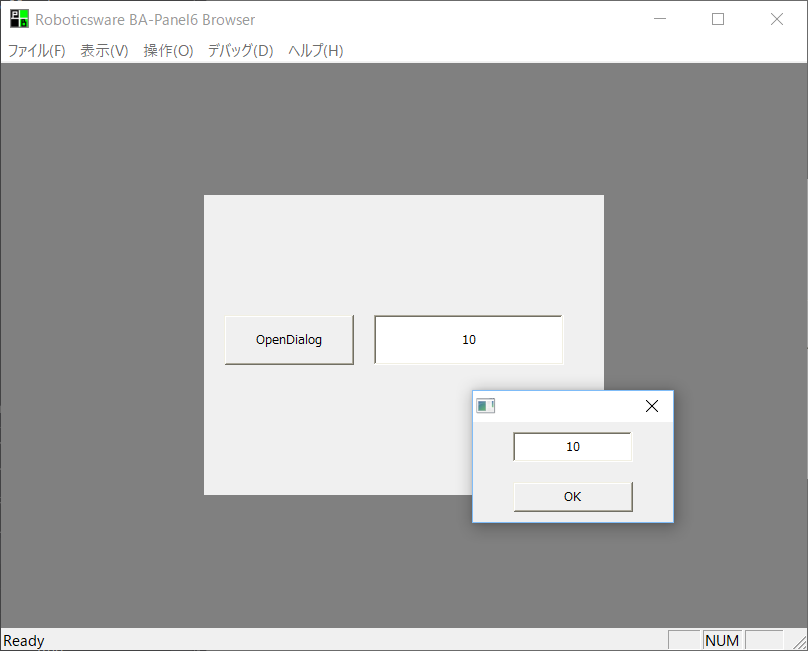
8.作成した画面をPanel Browserで実行し、動作を確認する
ユーザーダイアログの共通化
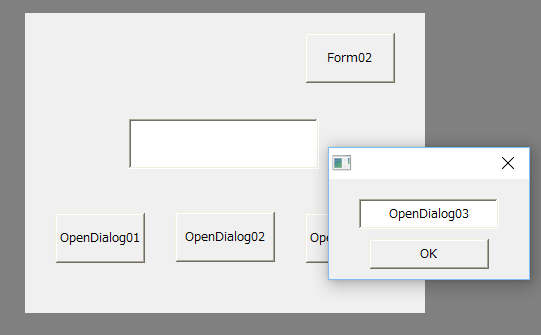
同仕様のユーザーダイアログを処理毎に一つずつ作成していると、数がある場合に実装に手間がかかる、メンテナンスが大変になる等の課題が生じます。そのような場合は、共通で使用できるダイアログを作成して共通化して利用する方法があります。
ここでは、共通ダイアログのサンプルについて紹介します。
基本的な処理は前記の「ユーザーダイアログから処理結果を受け取る」と同等です。前期の処理記述では自分自身のオブジェクト情報のみをダイアログへ渡していましたが、ここではその他の情報も共に引き渡します。本サンプルでは、呼び出し元ボタンのText情報を渡します。
この方法を用いることで、複数のボタンや複数のフォームから、1つのダイアログに対してそれぞれ異なった処理を行うことができるようになります。
このサンプルは、以下からご利用頂けます。

1.メインフォームのダイアログ呼び出しボタンに以下のスクリプトを記述する
ここでは、Form01をメインフォームとし、Form03をダイアログとして呼び出します。

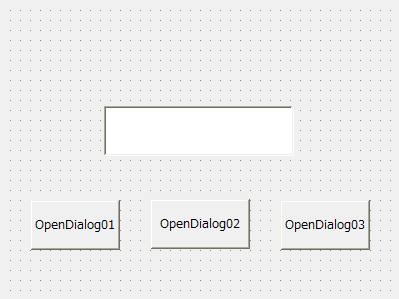
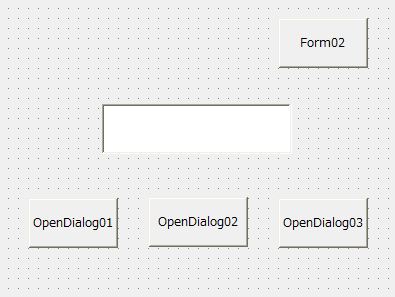
2.メインフォームにダイアログ呼び出しボタンを複数とダイアログから受け取った値を表示するテキストボックスを作成する

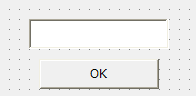
3.ダイアログ用フォームにOKボタン(閉じるボタン)と値を表示するするテキストボックスを作成する

4.メインフォームの複数のダイアログ呼び出しボタンそれぞれに以下のスクリプトを記述する
処理内容
① OpenDialogメソッドを使用して、Form02を表示させます。
② Form02に記述されたユーザー関数を呼び出します。ここで自分自身のオブジェクト情報と値を渡します。
event OnMouseUp(button)
{
::OpenDialog("Dialog01", "Form03", "DlgForm01");
::DlgForm01.fSetParam(this,this.Text);
}
5.Form03に以下のユーザー関数を記述する
このユーザー関数は4の②で呼び出され、呼び出し元のオブジェクト情報と値をダイアログ側に格納します。このオブジェクト情報はフォームへ戻す際に使用します。
var g_target;
var g_val;
function fSetParam(tg,val)
{
var bObj = ::IsObj(tg);
if (!bObj) return;
g_target = tg;
g_val = val;
Edit.Text = val;
}
6.ダイアログのOKボタンに以下のスクリプトを記述する
処理内容
① ダイアログのテキストボックスに入力された値を呼び出し元フォームへ返します。
呼び出し元は、5のユーザー関数で受け取ったオブジェクト情報を使用します。
② ダイアログを閉じます。
event OnMouseUp(button)
{
parent.g_target.CallCommonEvent(parent.GetFormId(),parent.Edit.Text);
::CloseDialog(parent.GetDialogName());
}
7.呼び出し元のボタンそれぞれにOnCommonEventイベントを追加する
このイベントで、6の①から引数として渡された入力値を取得し、フォームのテキストボックスに受け取った情報を設定します。
event OnMouseUp(button)
{
::OpenDialog("Dialog01", "Form03", "DlgForm01");
::DlgForm01.fSetParam(this,this.Text);
}
event OnCommonEvent(name,value)
{
parent.MsgEdit.Text = value;
}
8.Form02への移動ボタンを作成する

event OnMouseUp(button)
{
::OpenForm("Form02");
}
9.Form01をベースにForm02を作成する
10.作成した画面をPanel Browserで実行し、動作を確認する